Table of Contents
엔지니어에게 어떤 기회들이 있나요?
다양한 기회들이 있는데요, 제품 조직에서 메이커로 활동하는 프론트엔드 개발자 입장과 플랫폼 조직에서 플랫폼 엔지니어로 활동하는 입장 두 가지로 나누어서 소개하고 싶어요.
메이커, 프론트엔드 개발자
프론트엔드 개발자들은 ‘사일로silo’라는 목적 조직에서 개발하고 있어요. 사일로마다 다양한 기회와 도전들이 있는데요, 한 가지 기회에만 집중할 수도 있고 본인의 욕심에 따라 영향력을 넓힐 수도 있어요.
반기마다 전사적으로 진행하는 얼라인먼트 데이(Alignment Day)에서는 팀의 목표, 사일로가 해결하고자 하는 문제들이 공유되는데요, 이때 팀의 목표에 따른 우선순위를 알 수 있고 자신이 원하는 사일로가 어디인지 알 수 있을 거예요.
결제 제품의 로드맵을 처음부터 고민하며 개발할 기회
어떤 임팩트에 집중할지, 제품을 어떻게 발전시킬지 PO와 함께 고민할 수 있는 좋은 환경이기도 해요. 결제 시장은 그동안 공급자 중심이었어요. 못생긴 결제창이 전부였다면, 코드 수정 없이 결제창을 조작할 수 있는 결제 제품, OO페이를 쉽게 만들 수 있도록 제공하는 결제 제품, 결제 연동 작업을 더없이 간단하게 만들어버리는 결제 제품 등 수많은 제품이 결제 시장을 혁신하기 위해 만들어지고 있어요.
제품 개발을 위한 환경이 비교적 잘 갖춰져 있다고 생각해요. 그렇기 때문에 어떤 제품으로 이 결제 시장을 바꿀지, 어떤 제품이 매력적일지 고민하는 데 집중하면서 임팩트 있는 제품을 만들어 볼 수 있습니다. 결제라는 복잡한 도메인을 코드로 풀어내고 이를 운영하는 것은 어디에서도 할 수 없는 경험이라고 생각합니다.
개발자를 위한 서비스를 만들 수 있는 기회
결제를 연동하기 위해서는 위해서는 개발이 꼭 필요한데요, 이때 저희 결제 제품을 연동하는 개발자들을 위한 제품을 만들어요. Public HTTP API와 API를 사용하기 쉽도록 만들어둔 SDK, 그리고 이런 API/SDK를 기반으로 만들어지는 결제 연동 가이드까지 모두 개발자를 위한 제품이에요.
개발자를 위한 제품을 만들다 보니 “개발자의 경험“을 중심에 놓고 고민하는 특별한 경험을 할 수 있어요. 한 번 쓰고 버려질 API, SDK가 아니기 때문에 한 번을 만들 때도 신중하고 치열하게 고민하며 만들고 있어요. 이렇게 만든 SDK는 오픈소스로 공개하고 있어요.
플랫폼 엔지니어
제품도 중요하지만, 이 제품들이 많아지면서 원활하게 개발될 수 있도록, 더 빠르게 개발될 수 있도록 환경을 가꾸는 역할이 필요하게 됩니다. 사용자도 자연스럽게 많아지니 서비스가 안정적으로 운영되는 것도 중요합니다. 프론트엔드 챕터에서는 클라이언트 플랫폼 팀이 따로 존재해 이 팀에서 인프라와 개발 환경을 직접 고민하고 관리하고 있습니다.
인프라부터 직접 설계하고 운영까지 해볼 기회
저희 챕터는 테라폼을 통해 인프라를 직접 관리하고 있고 Self Hosted로 운영하고 있는 GitHub Action으로 CD를 구성하고 있어요. 배포를 위해 어드민을 자체 제작했고 생산성을 높이기 위한 여러 가지 기능들을 추가하고 있는데요, 한 번의 클릭으로 배포할 수 있고 롤백할 수 있습니다.
모노레포(Monorepo) 구조로 토스페이먼츠의 서비스들을 운영하는데요, 만들어지는 제품들을 각각의 프로젝트로 작게 나누고 독립적으로 관리해요.
서비스를 작게 운영하면 서비스 간의 의존성이 많이 줄어드는데요, 그 결과 제품을 담당하는 엔지니어의 기술적인 의사결정을 최대한 존중하게 되었고, 새로운 기술 도입에도 사이드이펙트(Side Effect)가 적기 때문에 도전적인 엔지니어링을 시도할 수 있는 환경을 마련할 수 있었습니다.
더 나은 생산성을 고민하는 기회
여러 Saas 제품을 마치 하나의 제품처럼 매끄럽게 제공하기 위해서는 많은 고민이 필요합니다. 프론트엔드에서는 제품 간의 의존성, 공통 모듈들을 잘 관리하여 애플리케이션이 복잡해지지 않도록 구조를 고민하고 있어요. 자연스럽게 대규모 애플리케이션을 보다 잘 설계하고 운영해야 하는 책임이 주어집니다. (Stripe을 참고해도 좋아요)
제품들이 계속 많아지고 커지면서 CI 최적화, 더 효율적인 배포 전략 등 여러 기술적인 도전 거리가 생겨나고 있어요. 수십개의 서비스와 수십개의 도메인 모듈, 수십개의 패키지들의 오케스트레이션을 해볼 기회가 있습니다.
비즈니스에 기여하는 플랫폼 작업
플랫폼 팀은 챕터 구성원들이 어떤 문제를 겪고 있고 해당 문제를 해결했을 때 어떤 임팩트가 만들어지는지 중점적으로 검토합니다. 단순히 새로운 기술을 도입하거나 섣부른 최적화를 하지 않습니다. 해결해야 하는 문제에 집중하고 이 문제를 해결하는데 있어서 도움이 되는 도구를 선별하고 도입하며 사업적인 개선을 만들기 위해 최적화를 진행합니다.
어떤 개발 문화를 만들어가고 있어요?
이번엔 토스페이먼츠 프론트엔드 챕터의 개발 문화를 소개해 보려고 해요.
함께 성장하는 문화를 만들기 위해 여러 시도를 하고 있는데요, 다른 개발팀에게도 도움이 되지 않을까 싶어 정리해봤습니다.
챕터를 단순히 같은 일을 하는 사람들이 모인 조직이 아니라, 힘들 때 서로 도와주고 스터디도 모집하고 페어 프로그래밍도 하는 커뮤니티로 만들어가고 있어요. 계열사마다 조금씩 다른데요, 페이먼츠의 개발 문화를 소개합니다!
“알고싶어요”
여러 사람 앞에서 발표하는게 쉬운 사람은 많지 않을 겁니다. 저희 챕터원들도 마찬가지인데요, 그럼에도 불구하고 조금 더 러닝(learning)이 잘 공유될 수 있으면 좋지 않을까? 고민을 했고 “알고싶어요”라는 것을 시작했어요.
공급자 중심의 기술 공유 세션을 반대로 역전한 활동인데요, 지금 우리 챕터가 제대로 모르는 부분을 아카이빙하고 이것을 세션으로 만드는 방식입니다. 특정 주제에 대해 수요을 먼저 파악하고 연구하여 공유하는 기술 공유 활동입니다.
특정 주제에 대해 궁금한 것을 아카이빙하기도 하구요, 잘 알 것 같은 사람을 추천하기도 하구요, 올라온 주제에 대해 관심을 표현하기도 합니다. 물론 스스로 공유하고 싶었던 주제를 올리기도 해요.
관심을 표한 사람들끼리 소규모로 지식 공유 세션을 진행합니다.
“알고싶어요”는 다음과 같은 문제를 해결했어요.
•
이 주제 나만 몰랐던 거면 어떡하지?
•
괜히 시간만 뺐는 것은 아닐까?
보충) “알고싶어요”에서 기존에 진행하던 서비스 오버뷰도 그대로 다뤄요.
 서비스 Overview
서비스 Overview
앞에서 말씀드렸듯이 토스페이먼츠의 프론트엔드 엔지니어는 사일로에 속해있어요. 사일로 조직 구조에서는 프론트엔드 엔지니어끼리 서로 담당하는 제품을 이해하기 어려운데요, 챕터 차원에서 이러한 문제를 해결하기 위해 여러 장치를 마련해보고 실험하고 있어요.
그중 하나가 서비스 Overview라는 활동입니다. 제품의 담당자가 서비스의 전체적인 흐름과 도메인 지식에 대한 내용을 문서로 정리하고 공유하는데요, 이때 서비스에 대한 맥락이 공유되어 코드 리뷰 시 큰 도움이 되곤 합니다.
아래는 실제로 저희가 서비스 Overview 활동을 한 노션 문서입니다! 현재 총 6개 제품에 대한 오버뷰가 진행됐네요! 이 활동은 효과가 좋아 격주로 로테이션을 돌며 진행하고 있습니다!
보안상의 이유로 문서 내부에 존재하는 링크 일부가 동작하지 않을 수 있어요.
정해진 템플릿 없이 자신이 담당하는 제품을 소개하기 때문에 각자 다른 형태로 설명하는 것도 관전 포인트입니다. 
유닛
챕터 인원이 20명이 넘어가면서 만들고 있는 제품의 성격 다양해지고 기술적인 관심사가 세분화됐어요. 자연스럽게 구성원간 밀도 높은 교류가 어려워졌습니다. 이 문제를 해결하기 위해 챕터를 ‘유닛’이라는 단위로 나누어 운영합니다.
'유닛'은 속해있는 조직이 아니라 담당하고 있는 제품의 기술적인 특징, 제품에서 다루고 있는 도메인을 고려하여 구분합니다. 유닛 단위로 다음과 같은 것들을 진행합니다.
•
매주 목요일 진행하는 엔지니어링 데이를 유닛 단위로 진행하여 밀도높은 기술적인 토론이 이뤄지고 기술 부채를 보다 체계적으로 관리하길 기대합니다.
•
상시로 이뤄지는 코드리뷰를 유닛 단위로 진행하여 서로의 코드를 더 잘 이해하여 안정적인 코드베이스를 유지하길 기대합니다.
•
유닛 내의 제품에 집중하면서 서로의 제품을 더 잘 이해하고 이를 바탕으로 발생한 문제를 함께 고민할 수 있어 심리적 안전감이 형성되길 기대합니다.
•
이 외에도 작은 조직이라는 장점을 살려 여러 개발 문화를 실험하고 챕터 내 공유되어 더 나은 개발 문화가 만들어지길 기대합니다.
엔지니어링 데이
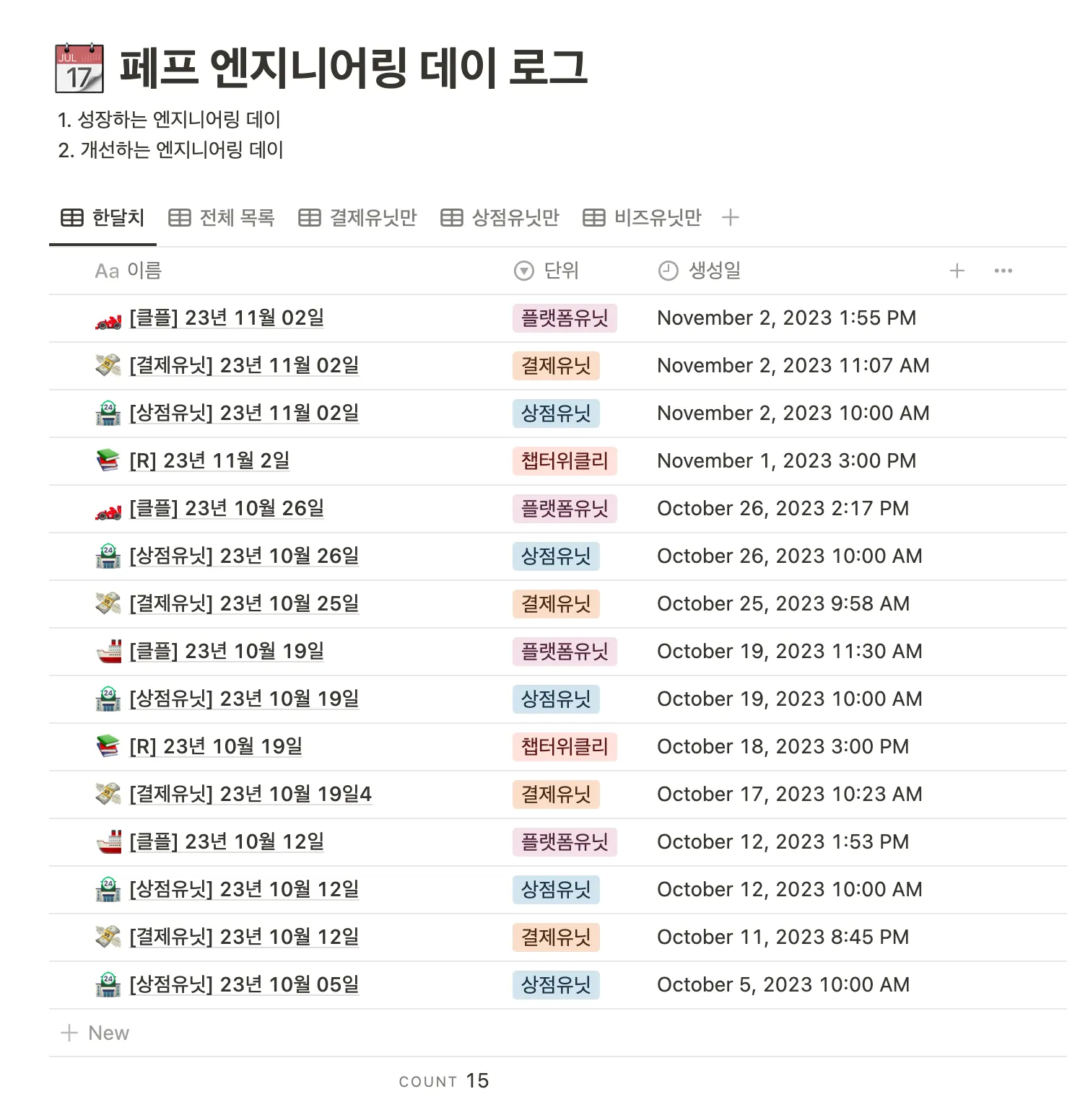
프론트엔드 챕터 구성원 모두 매주 목요일 오후 2시 15분이 되면 라운지로 모여요. 진행하고 있던 사일로 업무를 잠시 멈추고 엔지니어링에 집중해요. 엔지니어링 데이 때 진행하는 활동들을 템플릿으로 만들어서 노션에 기록하고 있어요.
Check-in
엔지니어링 데이를 시작하기 전에 간단히 서로의 근황을 공유하는 Check-in으로 엔지니어링 데이가 시작됩니다! 주로 스프린트에서 어떤 작업을 할 예정인지(미래) 이야기를 나눠요. (각종 드립과 TMI가 난무하는 시간입니다)
이런 느낌입니다!
유닛별 엔지니어링 데이
챕터 차원에서 논의해야 하는 이슈가 있다면 함께 토론합니다.
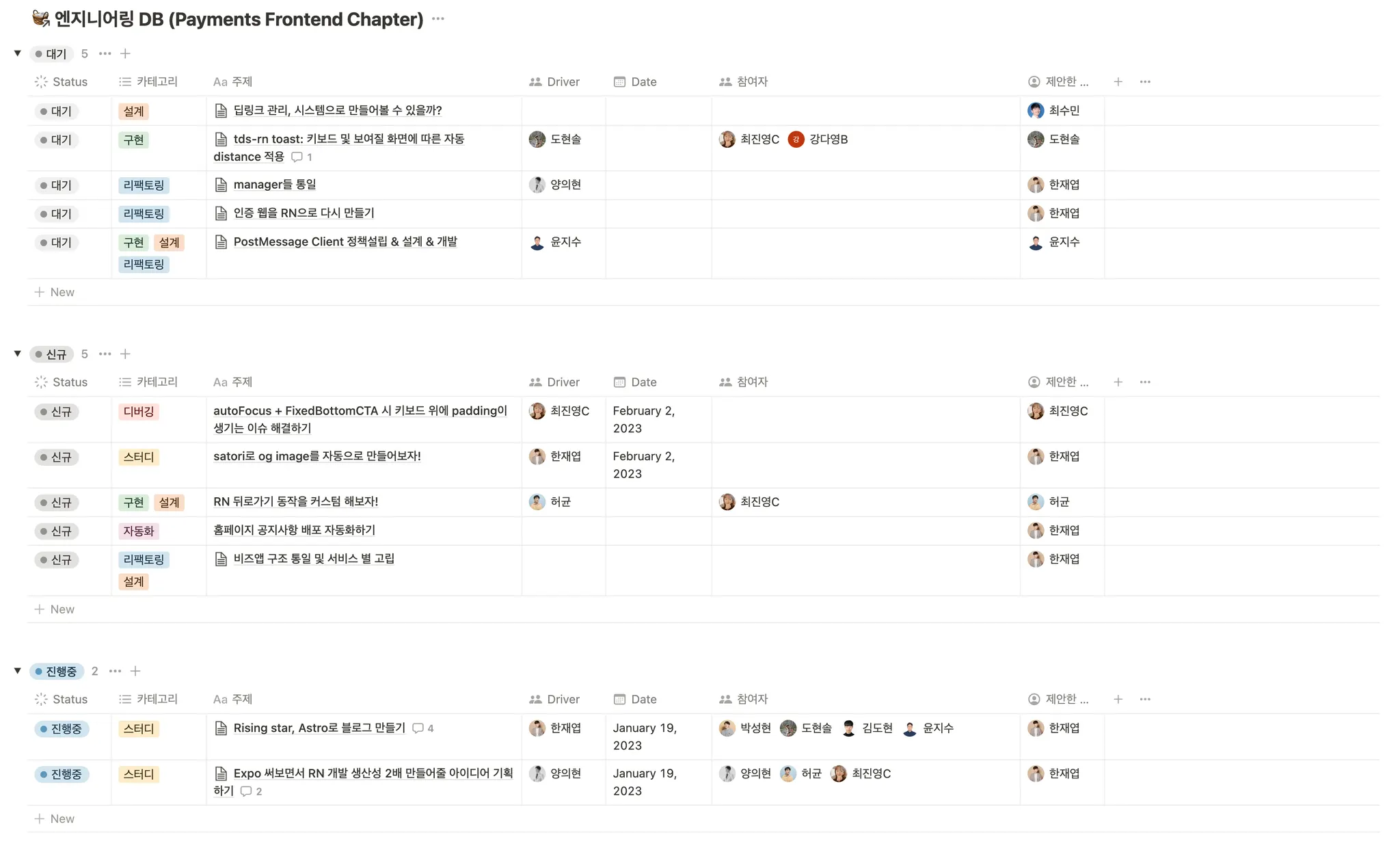
엔지니어링 Time
각자가 마음 속에 간직해둔 기술 부채들을 모아두는 데이터베이스가 있어요. 엔지니어링 DB에 백로그를 쌓아두고 이 시간에 해결해요. 혼자 해도 좋고 함께 해도 좋아요. 평소에 공부하고 싶었던 프레임워크를 살펴보는 스터디 시간으로도 활용할 수 있어요.
그동안 이뤄진 기술 토론 (only public)
코드 리뷰
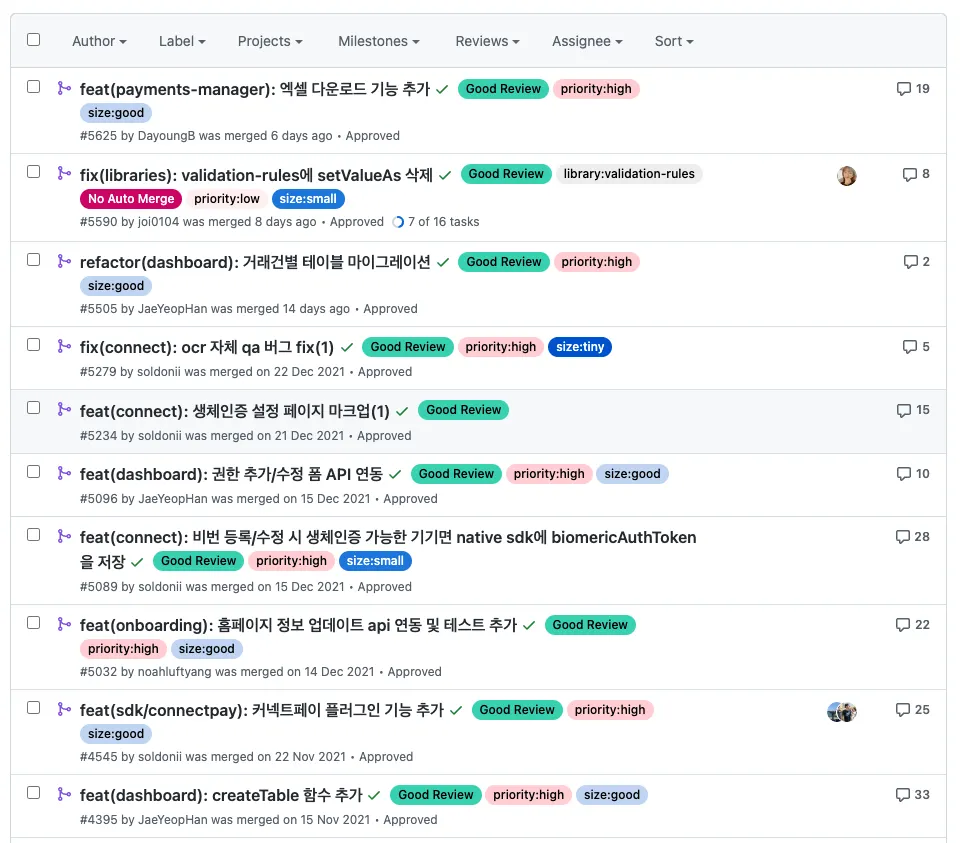
리뷰 과정에서 새로운 관점을 배웠거나 좋은 리뷰라고 생각되는 Pull Request에는 Good Review 라는 라벨로 표시를 해둬요.
Good Review 라벨이 등록된 Pull Request 목록
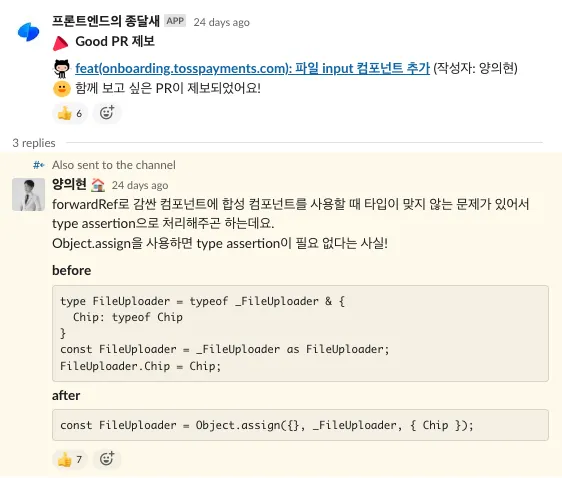
라벨이 등록된 PR은 슬랙으로 발송되어 챕터 구성원에게 공유되고 같이 이야기를 나눌 수 있어요.
주로 어떤 내용을 리뷰할까?
저희 챕터 코드 리뷰가 어떻게 이뤄지는지 실제 Pull Request 스크린샷을 통해 보여드릴게요.
재사용과 사용성, 두마리 토끼를 잡자
도메인의 역류를 막아봐요
알 수 없는 변경을 예상하는 것보다 변경이 용이한 구조를 만드는게 맞다
리팩토링 내성을 고려하여 테스트 코드를 작성해보자. 좋은 설계를 만드는 테스트 코드!
선언적으로 작성하자
숨겨진 의존성을 드러내고 UI 추상화를 고민하자
노출할 필요 없는 파라미터는 숨겨도 좋지 않을까?
Sub Path를 잘 활용해보자.
사용하는 방향을 고려해서 반환 인터페이스 결정하기
Command에서는 값을 반환하지 말자
사용하는 인터페이스를 고려한 리팩토링
Fair time
Fair time은 Frontend + Pair time의 합성어입니다. fair는 "장애물이 없는"이라는 뜻도 가지고 있는데요, 서로 도움을 요청하는데 스스럼없는 시간이라는 의미도 있습니다. 하루 30분 정도 일정을 미리 잡아두고 필요한 사람들끼리 진행하는 시간입니다.
주로 다음과 같은 것들을 하곤 합니다.
•
페어 프로그래밍
•
프리 커밋 리뷰
•
인터페이스 고민
•
페어 코드 리뷰
•
에러 함께 디버깅하기
테크런치(Tech lunch)
매주 화요일, 수요일은 점심 시간을 활용하여 개인 스터디를 하는 시간입니다. 먹기 간편한 음식을 먹으면서 평소에 보고 싶었던 아티클, 발표 영상, 읽고 싶었던 책 등을 보는 시간입니다. 참여하는 인원은 계속 바뀌면서 6-7명 정도 꾸준히 참여하고 있어요.
그 외 Learning Share
기대만큼 흥하지 않던 개발 문화들
합류 예정자분께
어느 팀이나 마찬가지지만 완벽한 팀은 없는 것 같아요. 저희 챕터도 부족한 부분이 많은데요, 함께 문제를 정의하고 해결 방법을 찾아가는 중입니다.
우리가 작성하는 코드는 궁극적으로 비즈니스에 기여하고 임팩트을 만들어야 한다고 생각해요. 위에서 언급한 개발 문화들도 이를 위해 존재해야 합니다.
개발을 하다 보면 야크쉐이빙에 빠지기 쉬운데요, 이를 경계하고 해결하고자 하는 문제에 집중하려고 합니다. 정말로 제품이 필요한지, 기능을 추가해야 하는지, 코드를 작성해야 하는지 먼저 고민하는 엔지니어를 지향합니다.
무엇은 하지 말아야 한다를 넘어 제품들이 지속 가능할 수 있도록 여러 고민을 하고 있어요.
•
코드를 덜 쓰고 문제를 해결할 수 없을까?
•
변경에 깨지지 않는, 좋은 테스트 코드란 무엇일까?
•
지금보다 더 빠르게 서비스를 배포할 수 없을까?
•
변경에 유연한 코드는 무엇일까?
저희는 이런 분과 함께하고 싶어요.
적극적으로 겸손한 자세를 기반으로 양의 성장 기울기를 유지하실 수 있는 분
•
채용을 한다는 것은 1년, 2년 함께 할 사람이 아닌 더 장기적인 목표를 갖고 팀을 만들어가는 것이라고 생각해요.
•
그렇기 때문에 지금 당장의 역량보다 팀에 합류해서 함께 성장할 수 있는 분인지가 더 중요하다고 생각해요.
•
그래서 지금까지의 경력에서 팀원들과 함께 성장했던 경험에 대해서 주로 이야기 나누곤 합니다.
라포 형성에 대한 가치를 이해하고 챕터 구성원으로써 건강한 개발 문화를 함께 만들어나갈 수 있는 분
•
'라포'란 '두 사람 사이의 공감적인 인간관계 또는 그 친밀도를 말하는 심리학 용어인데요,
•
기술 조직은 문제 제기를 쉽게 할 수 있어야 하고 상호간 기술적인 대화를 편하게 나눌 수 있어야 한다고 생각해요.
•
라포를 기반으로 챕터의 기술 수준을 한단계 끌어올리고 문제를 발견하고 서로 질문하며 문제를 해결하는 문화를 추구합니다.
복잡한 문제에도 꺾이지 않고 집요하게 파고 들 수 있는 분
•
개발을 하다 보면 정말 다양한 문제를 마주하지만 우리를 성장시키는 문제는 복잡한 문제라고 생각해요.
•
마주한 순간엔 고통스러울 수 있지만 어떻게 극복하느냐에 따라 얼마나 성장할지 결정되는 것 같아요.
•
복잡한 문제를 혼자 끙끙대며 해결하는 것이 아니라 함께 해결해나가며 성장하는 것을 추구해요.
온보딩
온보딩이 어떻게 되어있느냐에 따라 신규 입사자의 퍼포먼스가 달라진다고 생각해요. 특히 기술 직군의 경우, 더욱 온보딩이 중요한 것 같아요. 심리적 안전감은 물론 저희 팀의 개발 문화에 빠르게 익숙해질 수 있도록 많은 것을 신경쓰고 있어요.
•
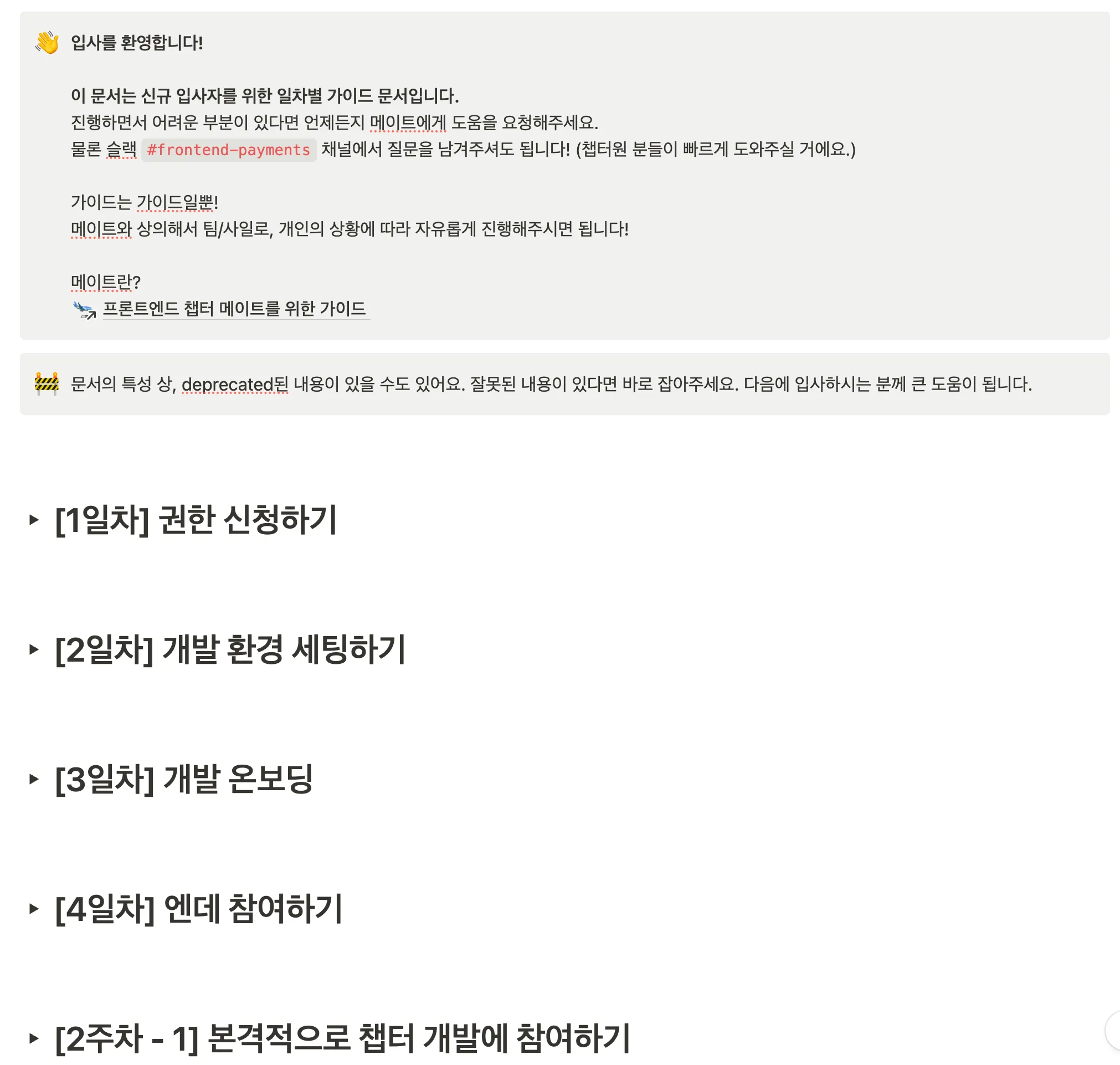
저희는 온보딩 로그를 만들어서 신규 입사자 온보딩 프로세스를 만들었어요.
•
프론트엔드 챕터 내에는 정-말 많은 문서들이 존재해서 처음엔 어떤 문서를 봐야할지 모르게 되는데요,
•
이러한 문제를 해결하기 위해서 일차별 가이드 문서를 만들었어요.
◦
1일차엔 A, B, C 문서만 봐
◦
2일차엔 이것만 해.
마무리
토스페이먼츠의 프론트엔드 개발자에겐 어떤 기회가 있는지, 어떤 문화를 만들어가고 있는지 정리해봤어요. 최대한 생생하게 보여드리고 싶었는데 잘 전달이 되었을까요?
지면 관계상 어떤 활동을 하고 있는지 간단하게 소개하고 넘어간 부분이 있는데요, 좀 더 궁금한 개발 문화나 프론트엔드 챕터에 궁금한 점이 있다면 언제든 편하게 연락주세요! (jaeyeop@toss.im)
끝까지 읽어주셔서 고맙습니다.









.png)