제목은 "온보딩 온보딩하기"로 하겠습니다. 근데 이제 form을 곁들인
Table of Contents
Q. 온보딩이 무엇인가요?
가맹점들이 토스페이먼츠 결제 서비스를 신청하는 여정을 만들어 나가는 사일로입니다.
•
대 고객 서비스는 온보딩
•
내부 운영 서비스는 페이먼츠 매니저의 계약관리 메뉴
로 구분하여 제품이 구현되고 있어요 
온보딩 서비스들은 폼으로 시작하고 폼으로 끝나는 형태예요. 특히나 페이먼츠, 혹은 전 계열사를 통틀어 하나의 서비스가 PC와 모바일을 모두 대응하고 있어서 tds-pc에서의 폼 활용 패턴, 그리고 tds-web에서의 폼 활용 패턴을 모두 참고하실 수 있을 거예요!
어떠세요? 정말 재미있어보이지 않나요? ^^7 근데 왜 자꾸 눈물이 나는걸까...
Q. 온보딩은 왜 중요한가요?
사실 온보딩은 수익을 발생시키는 서비스가 아니고 / 사용자가 반복적으로 접하지 않는 단발적인 서비스일뿐더러 / 결제파트의 서비스도 아닙니다.
그럼에도 불구하고 팀은 온보딩의 혁신이 중요하다는 공감대를 형성하고 있습니다.
•
기존의 기업규모별 가맹점 비율은 역 피라미드 구조였습니다. (대형 가맹점에 대한 의존도가 커서 대형 가맹점의 이슈에 직접적으로 영향받을 확률이 높았음)
•
그래서 페이먼츠의 건전한 포트폴리오를 위해 영세/중소 가맹점의 비중을 늘리고, 오를 수 있는 upside가 높은 가맹점 (ex. 마켓컬리)과 초기 단계에서부터 관계를 다져나가기 위해 온보딩의 혁신이 필요합니다.
Q. 됐고 서비스 구조나 알려주세요.
위 그림은 온보딩을 포함한 머천트 서비스의 기본적인 구조입니다. 그리고 이러한 플로우를 따라 결제 서비스를 계약하는 경우 온보딩에서는 일반 가입 이라는 명칭을 사용합니다. 이후에 덧붙이겠지만 결제 서비스를 계약하는 방식은 일반 가입, 호스팅 API를 통한 가입, 인스턴트 온보딩 3가지로 나뉩니다.
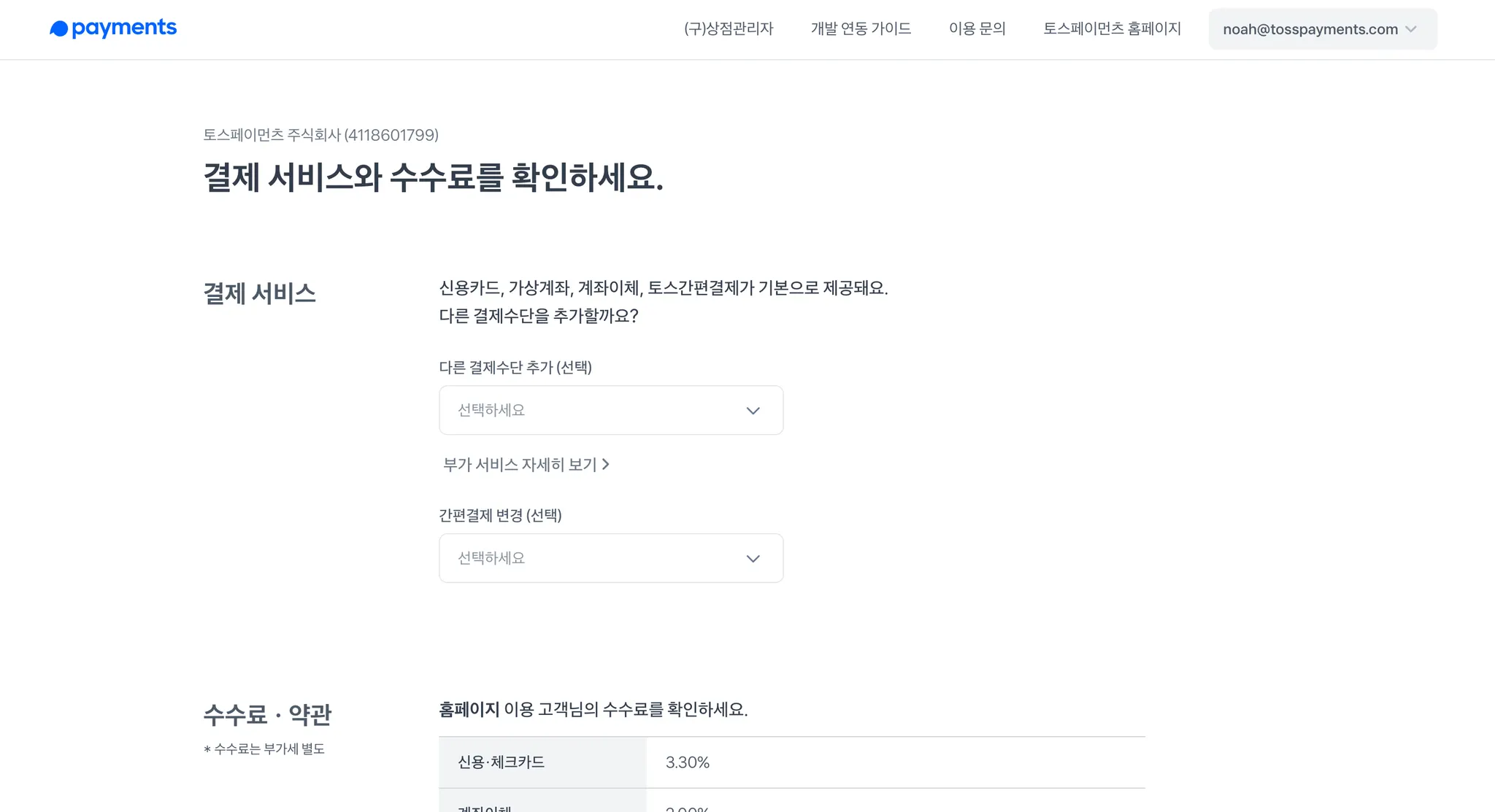
일반 가입
•
토스페이먼츠 홈페이지에 접속해 결제 서비스를 신청하는 경우 이 퍼널을 타게 됩니다.
•
가맹점에 대한 아무런 기본 정보 없이 가입 신청을 시작하기 때문에 입력받아야 하는 정보가 가장 많고 퍼널의 길이가 깁니다.
•
그래서인지 일반 가입을 통한 유입 비율이 다른 퍼널에 비해 적습니다.
호스팅 가입
•
카페24, 고도몰 같은 메이저 호스팅사에서 결제 서비스를 추가할 때, 토스페이먼츠를 선택하는 경우 이 퍼널을 타게 됩니다.
•
호스팅사 이용 여부를 묻는 과정이 사라지게 되고, 호스팅사 서비스를 가입할 때 받았던 정보들을 페이먼츠 온보딩 퍼널에도 미리 채워줘서 가맹점이 입력해야 하는 값이 줄어듭니다. 
•
다만 호스팅 가입 퍼널을 이용하면 비사업자라는 유형도 서비스를 이용할 수 있어서 분기가 추가됩니다.
•
아무래도 영세한 사업자일수록 호스팅사를 통해 비즈니스를 꾸려 나가기 때문에 이 퍼널의 유입이 많습니다. (월 600건, 가입비 프로모션을 진행하면 월 1,000건 정도)
인스턴트 온보딩
•
호스팅 가입 퍼널과 거의 유사한데, 서버에서 세션 키를 발급해주는 형태로 사용자가 로그인 없이 가입 신청을 할 수 있게 만들어줍니다.
•
호스팅사에서 결제 서비스를 가입할 때 다른 사이트로 이동하는 느낌 없이 seamless 하게 플로우가 흘러가기 때문에 다른 퍼널에 비해 전환률이 유의미하게 차이가 납니다. (다른 퍼널은 60%대, 인스턴트 온보딩은 80%대)
•
인스턴트 온보딩을 이용하는 주요 고객은 식스샵과 링크페이가 있습니다.
서비스 구현
•
기술 스택은 토스페이먼츠의 다른 서비스들과 동일하게 Next.js, emotion, react-query, react-hook-form 등을 사용하고 있습니다.
•
폴더 구조는 다른 건 크게 중요하지 않고 modules에 도메인 관련 로직과 컴포넌트들이 모두 모여있습니다.
•
/m 이 붙은 라우트들은 모바일로 제공되는 라우트들입니다.
Q. 왜 이렇게 복잡한 거죠?
•
다양한 퍼널: 일반 / 호스팅 / 인스턴트 온보딩
•
다양한 분기: 사업자 / 비사업자 / 각종 정보 스킵 여부 등
•
PC와 모바일의 서로 다른 화면 구성
들을 수용하면서 모듈들을 공통화하다보니 분기가 많아지게 되었습니다.. 
Q. 특별히 신경 쓴 부분이 있나요?
•
폼
◦
요약 1. 각 필드를 Suspense로 감싸서 필드마다 fallback을 표시할 수 있도록 처리한다.
◦
요약 2. ...Form 컴포넌트는 최대한 가볍게 가져간다.
◦
요약 3. 서버에서 반환해준 데이터의 인터페이스가 폼 필드의 인터페이스와 꼭 일치하지 않아도 된다.