1. 서비스 개요
•
브랜드페이는 한 마디로, 간편결제 서비스입니다.
•
가맹점에서 간편결제를 직접 구현하지 않고도, jsSDK를 가맹점 웹 사이트에 embed하기만 하면 간편결제를 이용할 수 있습니다.
2. 브랜드페이를 이해하기 위한 사전 단계
•
사실 브랜드페이는 jsSDK가 없이는 어떤 것도 할 수 없는 서비스입니다.
•
가맹점에서 jsSDK를 통해 ConnectPay 객체를 초기화하고 사용할 메소드를 호출해주면, jsSDK를 통해 커넥트페이 서비스가 iframe 의 형태로 embed 되어 사용할 수 있습니다.
// 가맹점 웹페이지 코드
<script src="https://js.tosspayments.com/v1/connectpay"></script>
<script>
var clientKey = 'test_ck_OEP59LybZ8Bdv6A1JxkV6GYo7pRe';
var customerKey = 'customer123';
var connectPay = ConnectPay(clientKey, customerKey);
</script>
HTML
복사
•
따라서 커넥트페이를 잘 이해하기 위해서는, browser-sdk 에 대한 이해가 필요합니다.
•
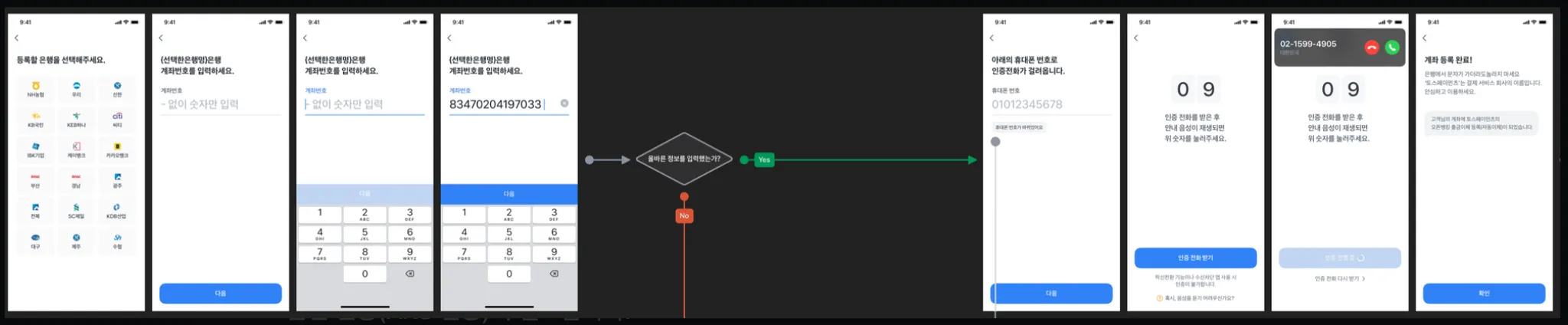
우선 커넥트페이에서 결제수단 등록을 하는 상황을 먼저 보여드리고, 이 flow가 코드 상으로 어떻게 동작이 되는지 설명드리려고 합니다.
# 결제수단 등록 demo 동영상
3. browser-sdk 이해하기
•
코드만 대충 훑어보면서 설명하면, 가맹점  sdk
sdk  커넥트페이 간 통신 구조를 제대로 이해하기 어려울 것 같아서, 위 사례를 중심으로 최대한 상세하게 설명해보려고 합니다.
커넥트페이 간 통신 구조를 제대로 이해하기 어려울 것 같아서, 위 사례를 중심으로 최대한 상세하게 설명해보려고 합니다.
•
결제수단을 추가하는 addPaymentMethod 를 중심으로 설명합니다.
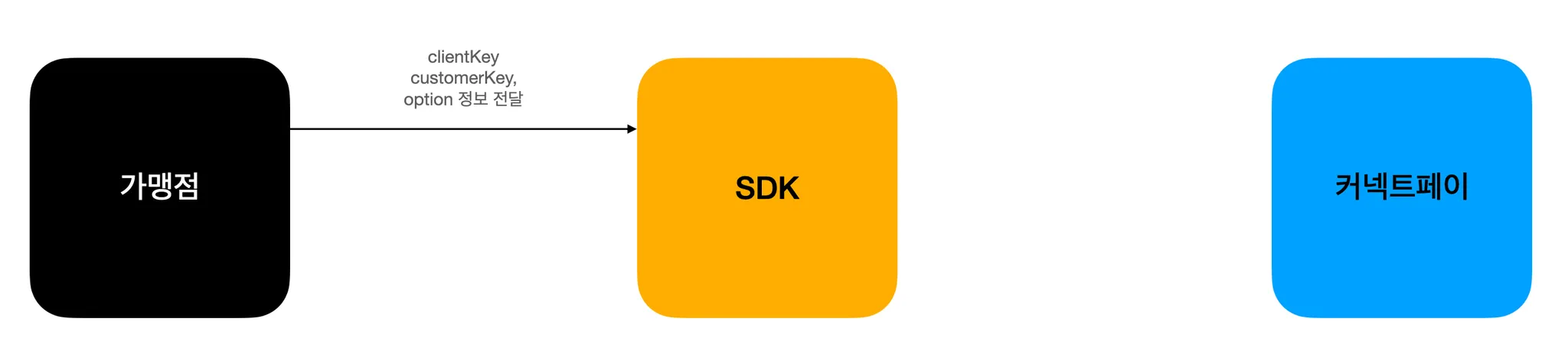
1) 브랜드페이 이용에 필요한 정보들을 가맹점으로부터 전달받기(가맹점  SDK)
SDK)
// 가맹점 코드 안에서 발생하는 일입니다.
// 커넥트페이 객체 초기화
var connectpay = ConnectPay('test_ck_ADpexMgkW36PxgvndY4rGbR5ozO0', 'hyunsol.do', {
redirectUrl: window.location.origin + '/callback-auth',
});
// 버튼 클릭 시 계좌 등록을 요청
<button onclick="connectpay.addPaymentMethod('계좌')">커넥트페이 계좌등록</button>
JavaScript
복사
•
clientKey , customerKey , options 등을 가맹점으로부터 넘겨받았습니다.
•
결제수단 등록을 할 때(connectpay.addPaymentMethod() ) 필요한 파라미터(계좌)를 넘겨 받았습니다.
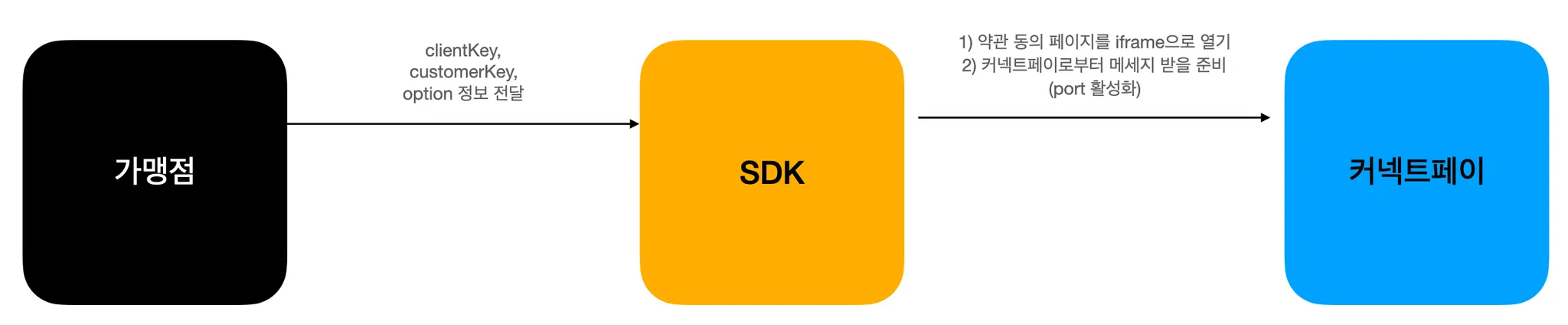
2) 유저의 약관 동의 여부 체크 및 커넥트페이 약관 동의 화면 띄우기(SDK  커넥트페이)
커넥트페이)
•
브랜드페이를 이용하기 위해서는 이용약관 동의가 필요하기 때문에, 약관 동의 여부를 점검합니다.
iframe 에 src를 브랜드페이 약관 동의 페이지로 설정하고, container(가맹점 웹페이지)에 child로 브랜드페이 주소가 설정된 iframe 을 넣어서 띄워주는 방식입니다.
그리고는 FrameBridge 를 통해서 브랜드페이로부터 메시지를 전달받을 수 있도록 port를 열어둔 후, 전달/받은 message type에 따라서 필요한 동작을 수행할 준비를 합니다. (FrameBridge의 자세한 동작 방식은 아래에)
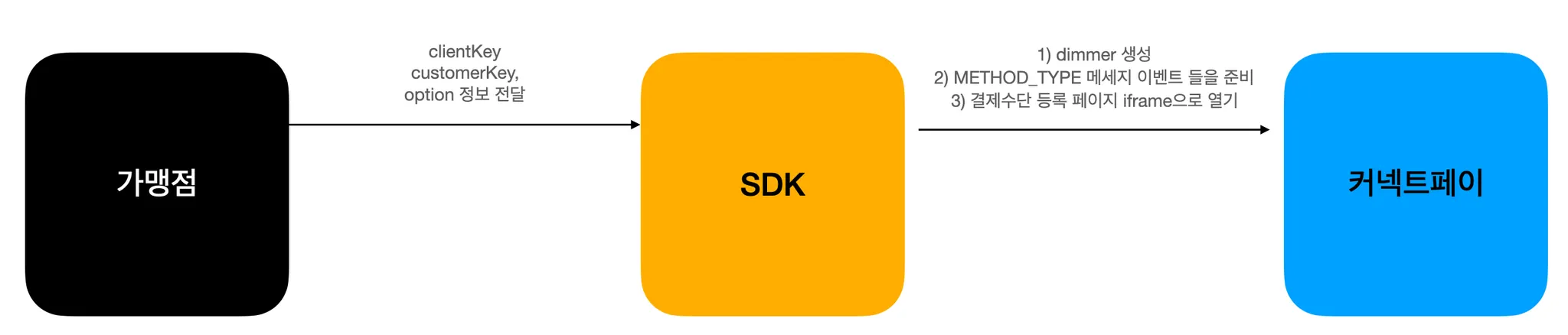
3) 가맹점이 요청한 동작을 수행할 브랜드페이 페이지 띄우기(SDK  브랜드페이)
브랜드페이)
•
◦
개인정보 보호를 위해 주민번호, 휴대폰 번호는 마스킹 처리했습니다.
# jsSDK에서 발생하는 일
2) 그리고는 FrameBridge.on('METHOD_TYPE', () => methodType)을 통해, 커넥트페이에서 METHOD_TYPE 이라는 메시지 타입으로 postMessage를 하면, sdk에서 이를 받아서 이 메시지 타입에 등록된 콜백(여기서는 () ⇒ methodType)을 실행해 값을 반환할 수 있도록 eventListener를 걸어줍니다.
(추후에 커넥트페이에서 METHOD_TYPE 메시지 타입으로 postMessage를 호출하면, 이 콜백함수 실행의 결과(여기서는 methodType이 리턴되는 것이 결과)가 result 변수에 할당되어 → 다시 커넥트페이로 result를 전달해줍니다.)
3) 결제수단 등록을 하는 브랜드페이 페이지를 iframe으로 엽니다.
4) FrameBridge를 통해 브랜드페이와 통신하기(SDK  브랜드페이, SDK
브랜드페이, SDK  가맹점)
가맹점)
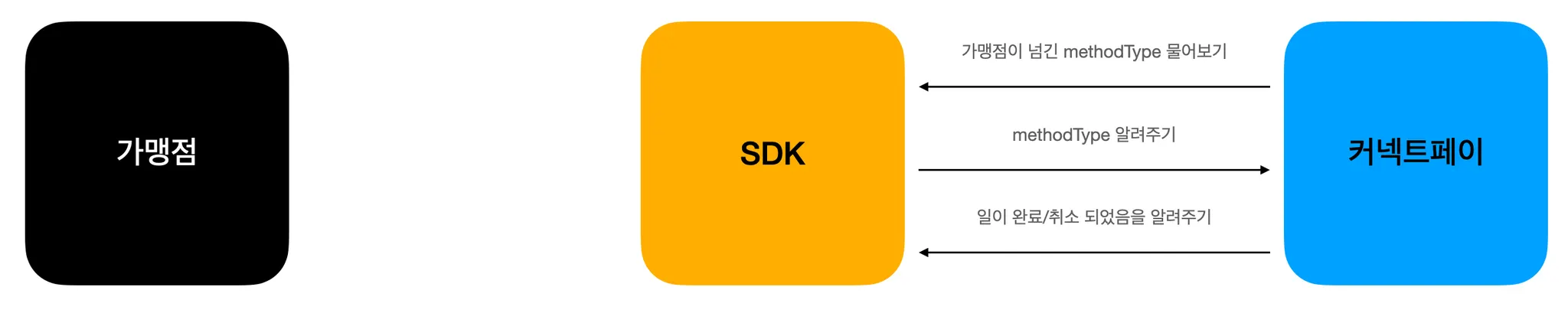
# 브랜드페이에서 발생하는 일
1) 결제수단 등록 페이지에서, 가맹점이 넘겨준 methodType이 무엇인지 jsSDK에 postMessage를 통해서 물어보고, 비동기로 값을 받아옵니다. → 이게 호출되면 sdk에 'message' 이벤트 핸들러에 등록된 핸들러 함수를 통해 필요한 요청이 수행됩니다.
2) 받아온 methodType('카드' | '계좌' | '미선택')을 기준으로 그에 맞는 분기 로직을 커넥트페이 내부에서 비동기로 실행합니다. 데모에선 값을 '미선택'을 넘겨받았기에 카드 혹은 계좌를 등록하는 bottomSheet이 떴습니다.
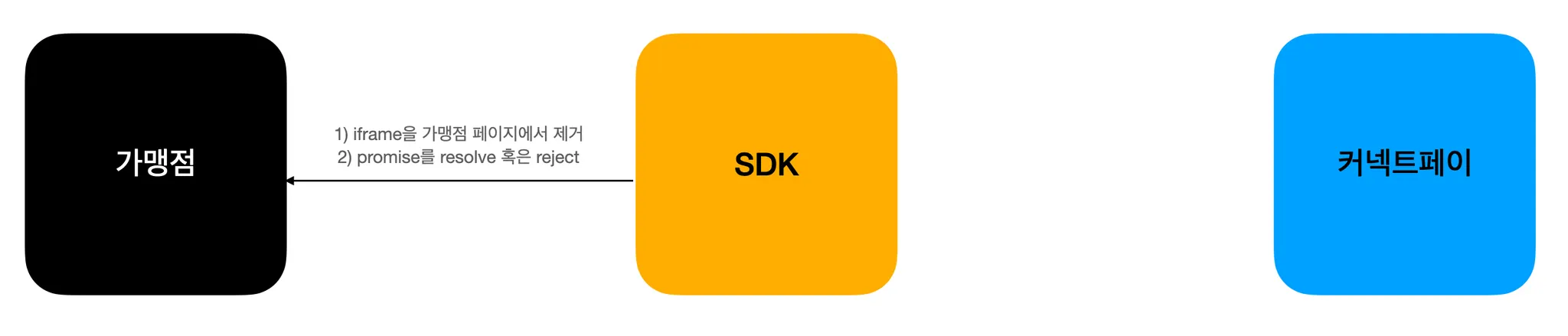
# 다시 jsSDK에서 발생하는 일
1) 아까 openIframe 을 통해 브랜드페이 페이지를 iframe으로 열 때, COMPLETE 라는 메시지 타입에 대해서 어떤 callback을 실행할지 등록해놓은 상태입니다.
2) COMPLETE 메시지를 받았으므로, cleanup() - (1) 더 이상 통신할 수 없도록 port를 닫고, (2) 가맹점 웹페이지에서 iframe을 제거 - 및 전달받은 값(여기서는 업데이트된 결제수단)을 resolve 해줍니다.
3) 가맹점 웹 페이지에서 iframe이 사라지고, 가맹점은 업데이트된 결제수단을 전달받게 됩니다.
모든 브랜드페이 메소드는 모두 위와 같은 과정을 거쳐 동작합니다.
4. (비로소) 브랜드페이 이해하기
•
가맹점  SDK
SDK  브랜드페이 통신 구조는 이 서비스를 직접 개발하지 않으면 알기가 어렵다고 생각해서 최대한 자세히 설명했습니다.
브랜드페이 통신 구조는 이 서비스를 직접 개발하지 않으면 알기가 어렵다고 생각해서 최대한 자세히 설명했습니다.
•
브랜드페이 서비스 자체만 놓고 봤을 땐, 코드는 대부분 이해하실 수 있을 거라 생각하여 도메인 지식 측면에서의 큰 기능 소개와 전반적인 흐름만 설명드리려고 합니다.
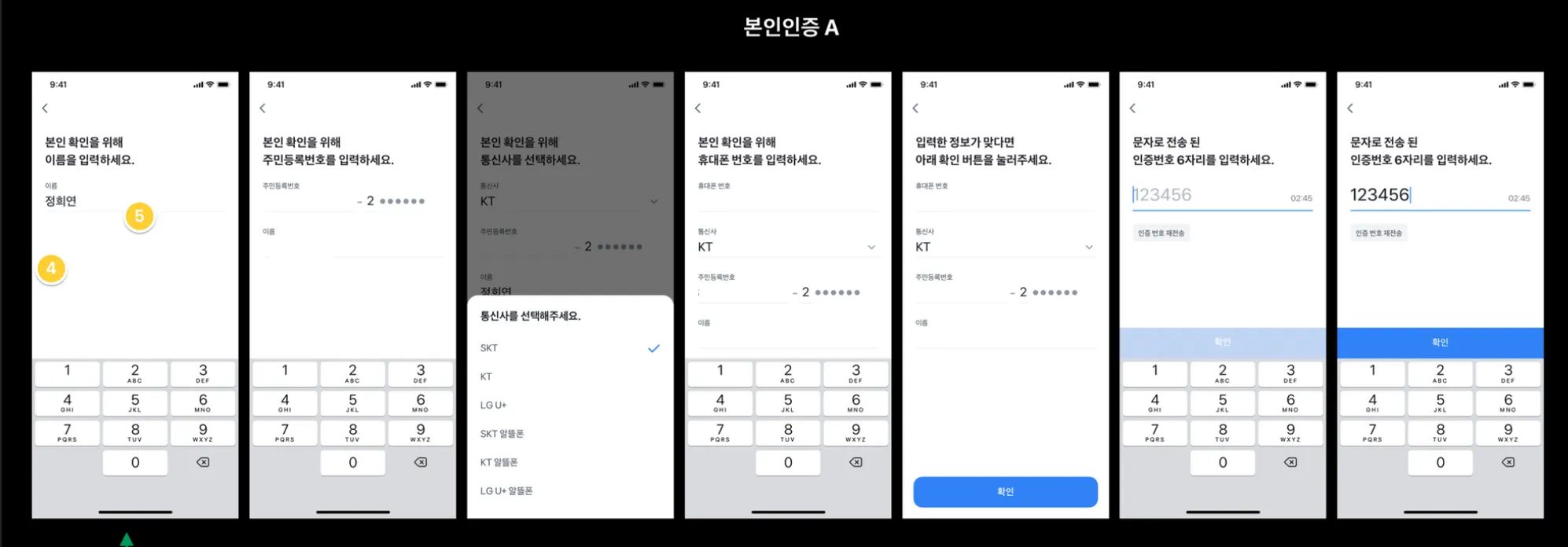
1) 본인인증
•
다양한 경로(약관 동의 후 최초, 결제 비밀번호 잃어버렸을 때, 계좌를 등록할 때 등)에서 본인인증 flow로 진입하게 됩니다.
•
•
이 본인인증과 관련하여, useAuthenticateFlow 라는 훅을 이용하고 있습니다.(유사품으로 useRegisterMethodFlow , useRegisterPasswordFlow 등..)
◦
이 flow와 관련된 코드들은 다소 독특한 점이 있어서, 오늘 말고 추후 엔데 때 소개드리고자 합니다. 
•
유저의 행동과 가맹점의 구현 방식은 우리의 예상을 벗어나다 보니, 본인인증이 되지 않은 유저가 본인 인증이 필요한 페이지(e.g. 결제 페이지)에 진입하려는 경우가 있었습니다.
이를 방지하기 위해서, useEnsureIdentity 훅을 이용하여 본인 인증이 되지 않은 유저가 접근할 경우, 강제로 본인인증 페이지로 이동시키고, 본인인증이 끝난 후 다시 원래 페이지로 돌아오도록 유도하고 있습니다.
이런 식으로 사용됩니다.
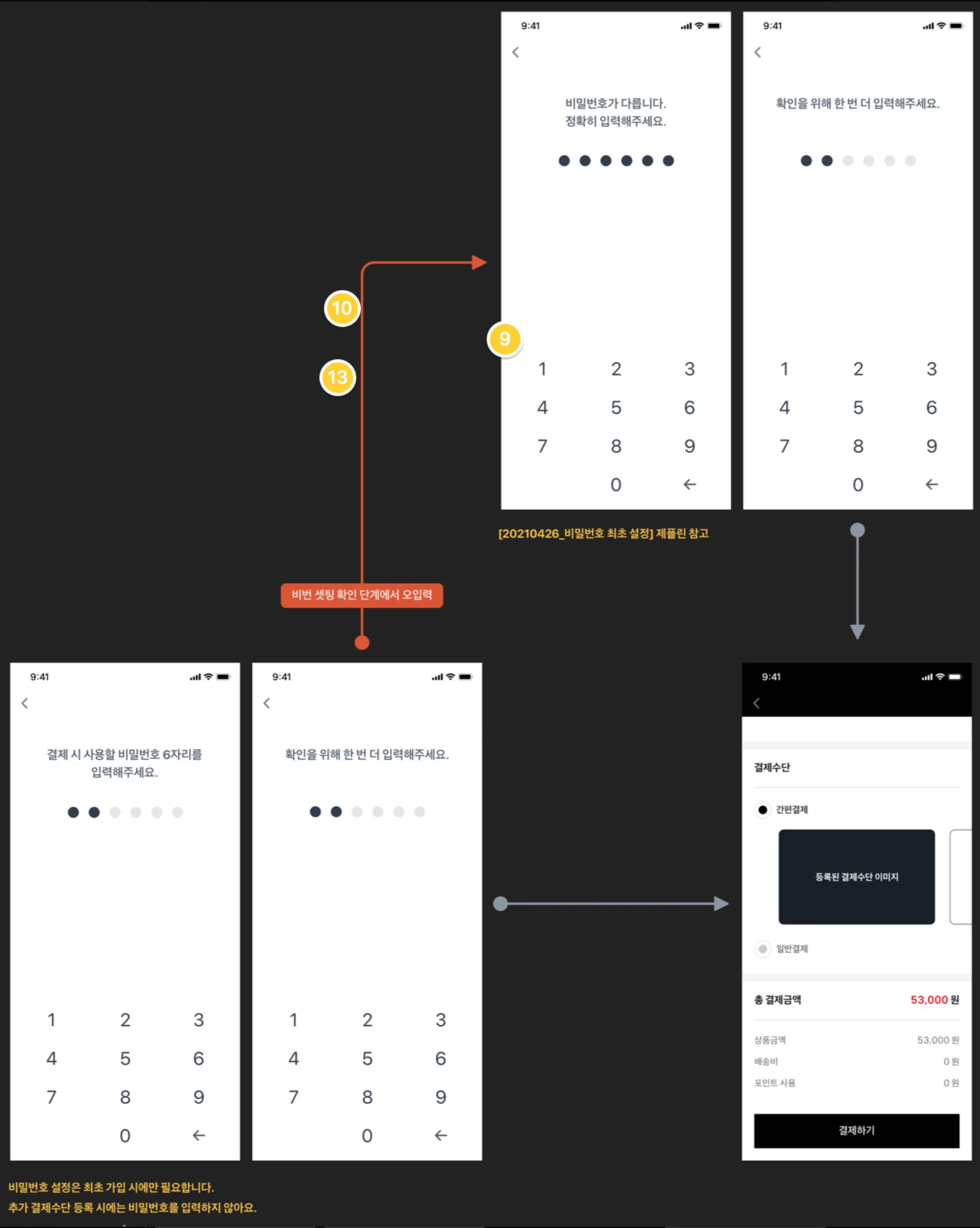
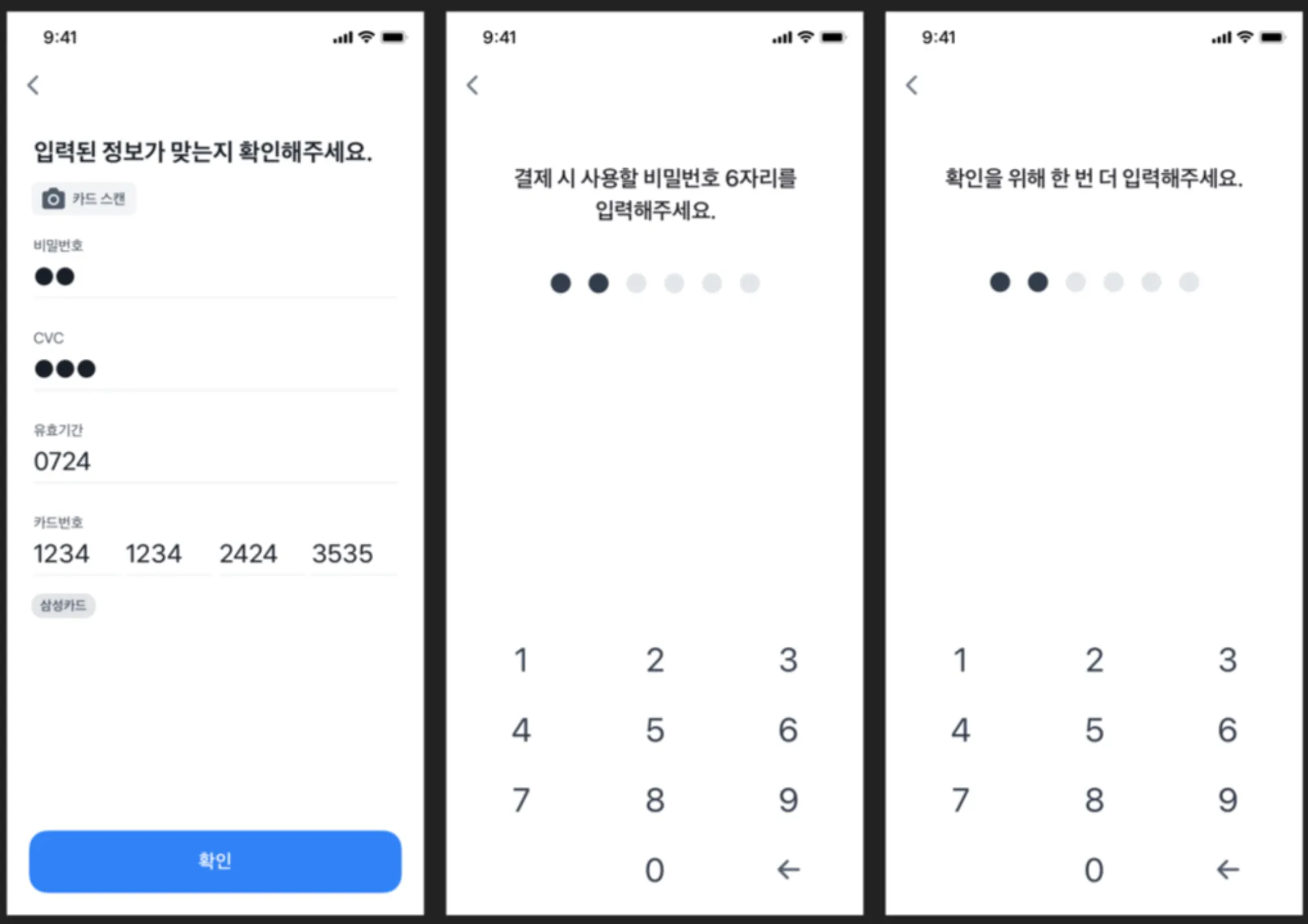
2) 비밀번호 설정
•
본인인증을 완료하면, 결제 비밀번호가 초기화되기 때문에 결제 비밀번호 설정이 필요합니다.
•
•
본인인증과 유사하게, 비밀번호 설정 flow를 useRegisterPasswordFlow 로 관리하고 있습니다.
•
본인인증과 유사하게, 비밀번호를 설정하지 않았으면서 비밀번호가 필요한 페이지(e.g. 결제 페이지)에 접근하는 경우가 있어서, useEnsureAuthType 훅을 이용하여 강제로 비밀번호 등록 flow로 이동시키고, 끝난 후 다시 돌아오도록 하고 있습니다.
◦
이런 식으로 사용됩니다.
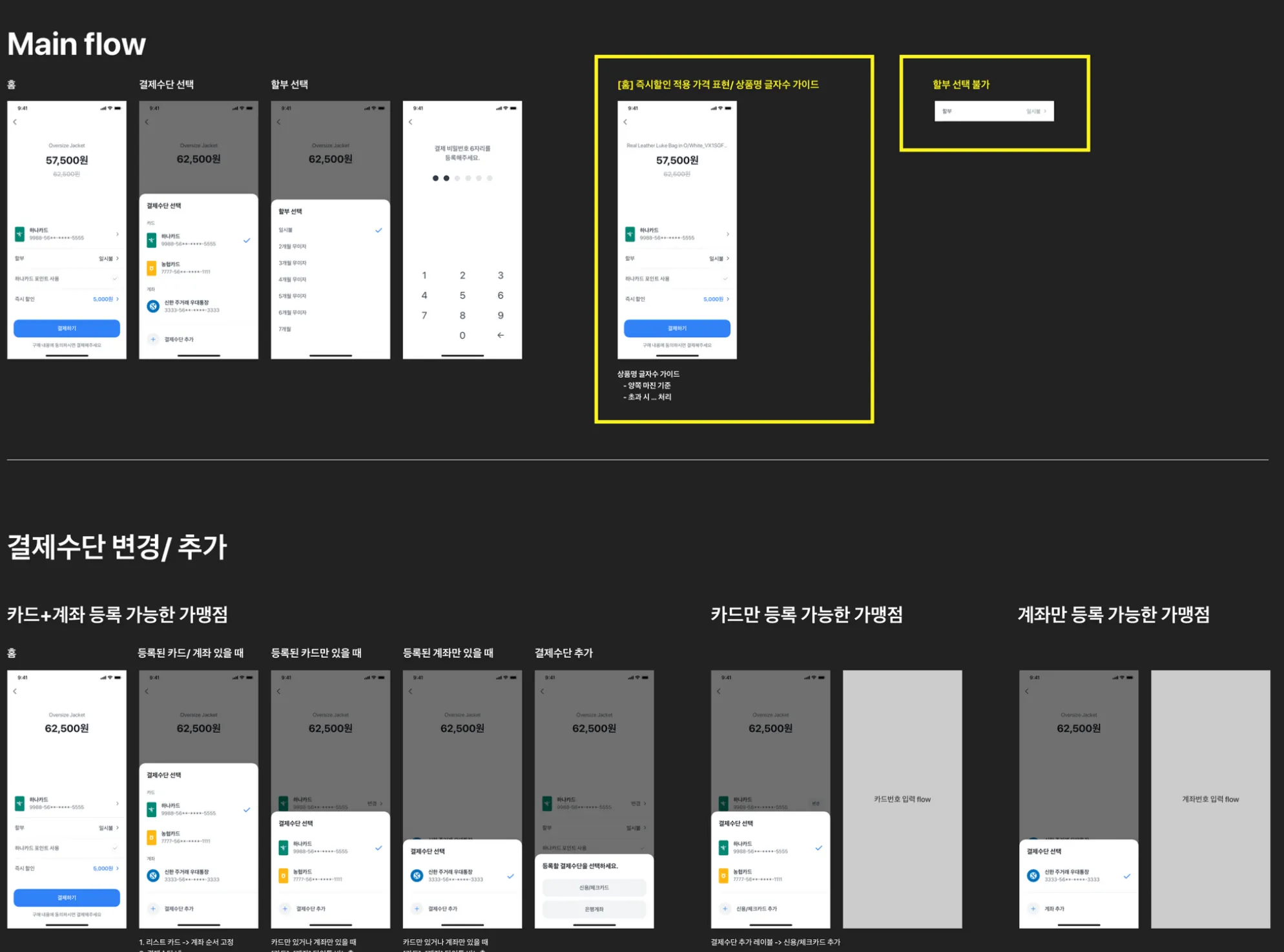
3) 결제수단 등록(계좌)
•
결제수단으로는 카드와 계좌가 지원됩니다. 계좌를 등록할 수 있습니다.
•
이 녀석도 useRegiserMethodFlow 로 관리합니다.
•
본인 인증(ARS 인증)이 필요합니다.
4) 결제수단 등록(카드)
•
카드를 등록합니다. useRegisterMethodFlow 로 관리합니다.
•
관련 컴포넌트: CardForm
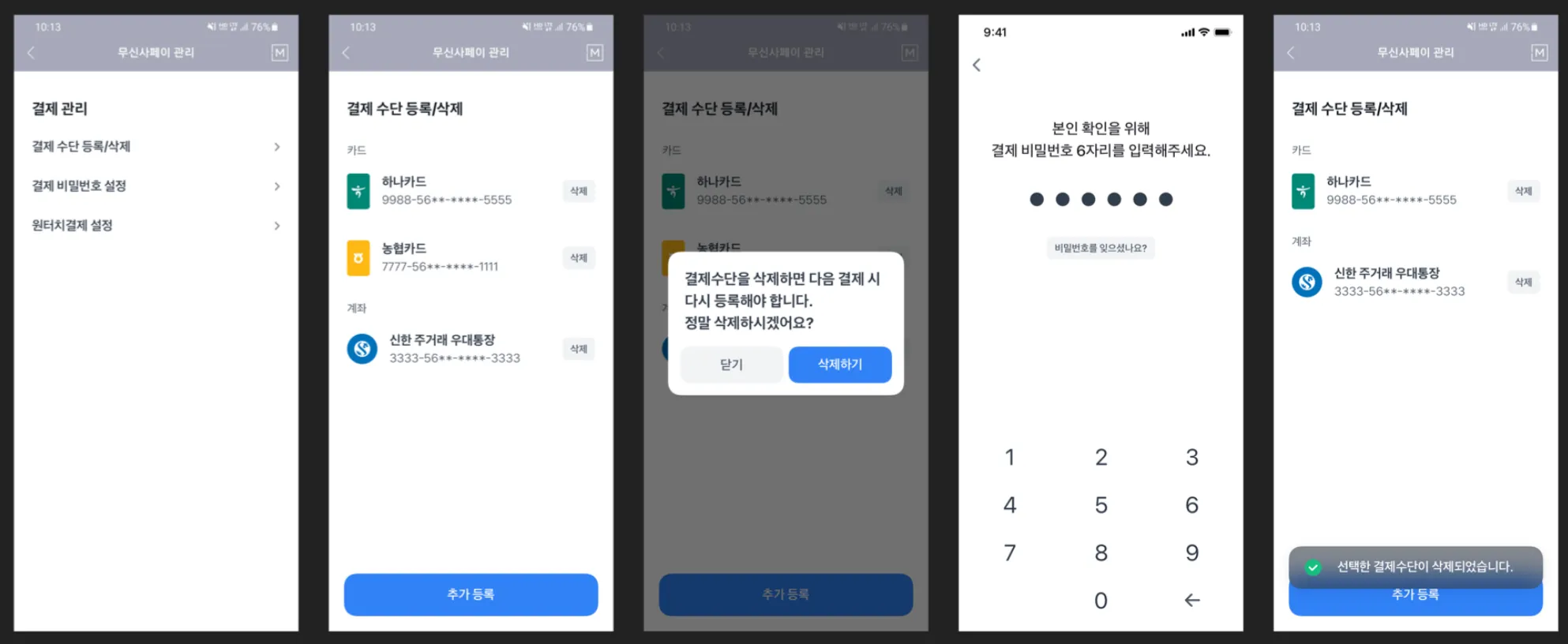
5) 결제수단 삭제
•
등록된 결제수단을 삭제합니다. 삭제 시 비밀번호 입력이 필요합니다.
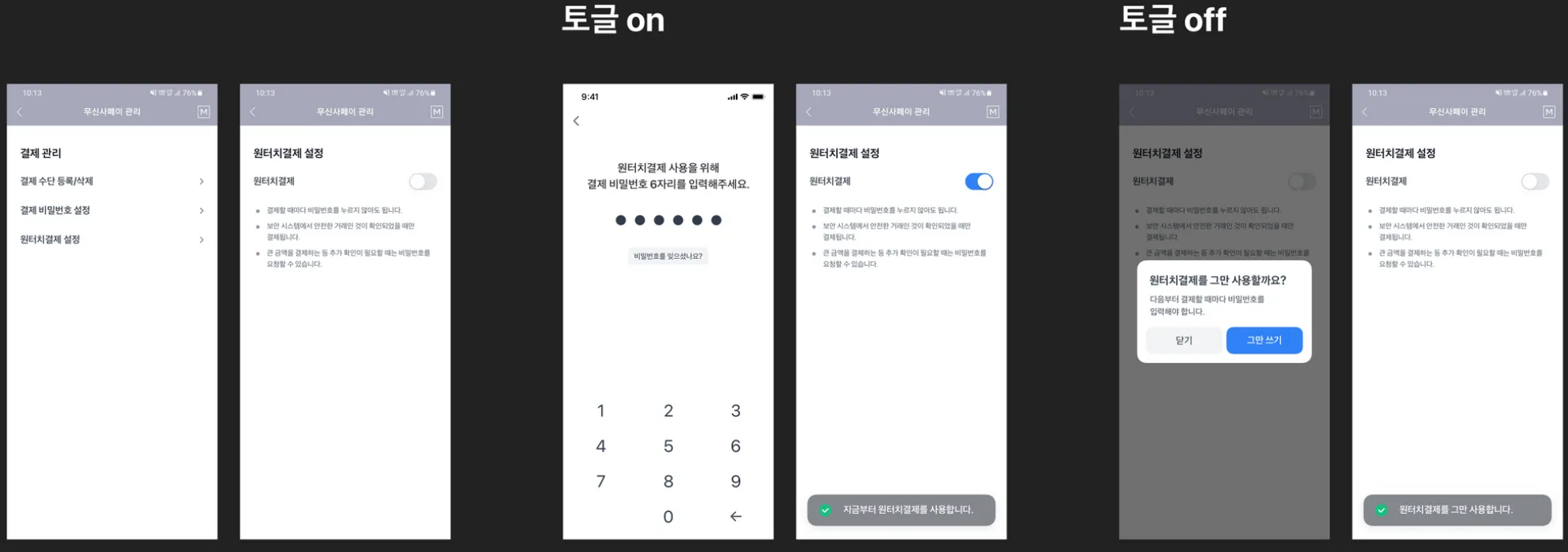
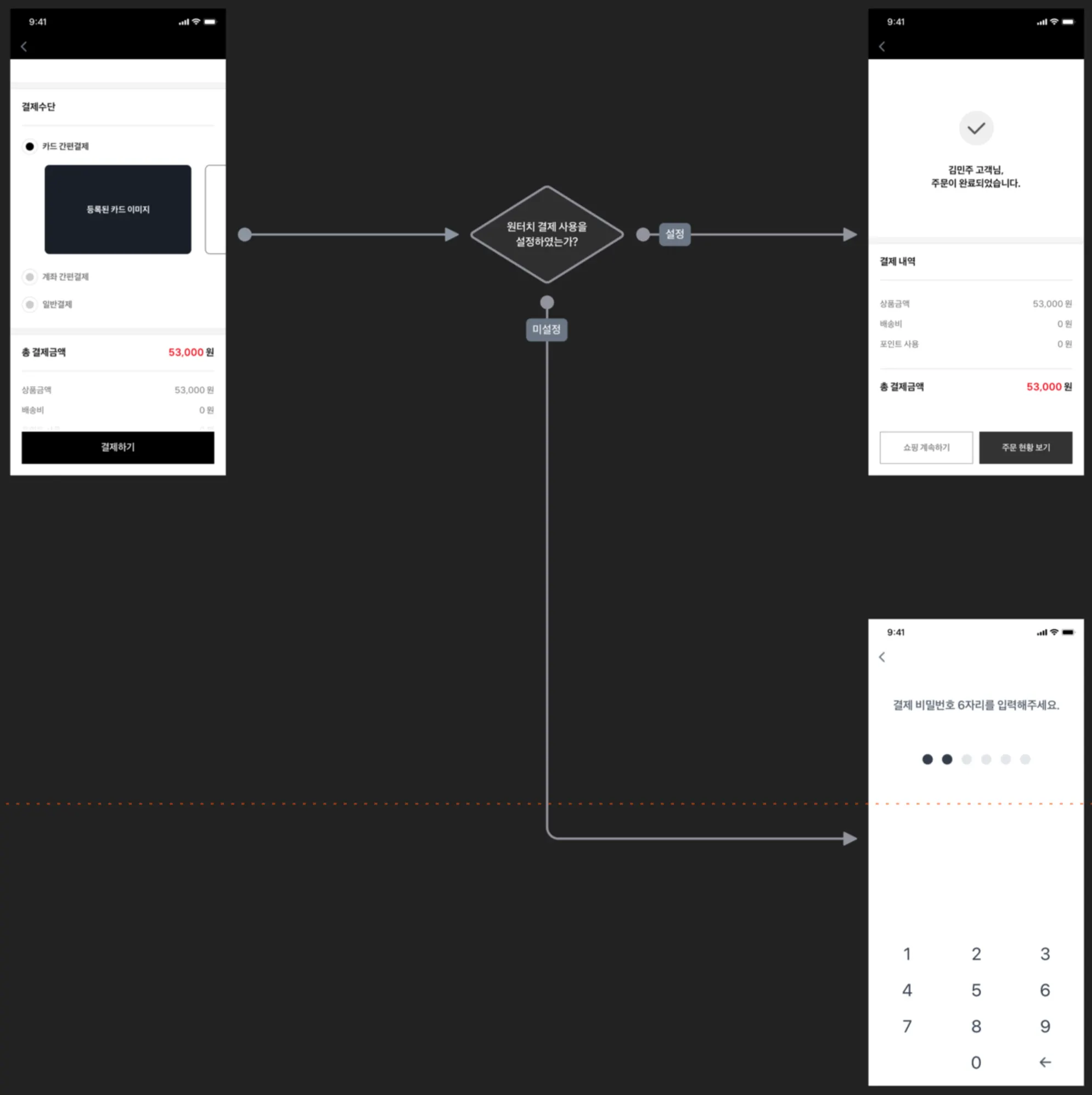
6) 원터치결제 설정
•
1) 가맹점이 원터치 결제를 활성화했고, 2) 유저가 원터치결제를 활성화했고, 3) 원터치결제 가능한 결제 조건이면 원터치결제를 합니다.
•
비번 입력 없이 로딩 indicator만 뺑글뺑글 돌다가 결제됩니다.
7) 결제하기
•
브랜드페이의 결제는 methodId 를 기준으로 크게 2가지로 분류됩니다.
•
가맹점에서 결제 요청을 할 때, methodId 를 넘겨준 경우(=== 결제수단을 가맹점에서 선택한 경우), 비밀번호 입력 페이지(혹은 원터치 결제 페이지)로 이동해서 비밀번호만 입력하면 결제가 됩니다.(2차 인증 등이 필요한 경우는 제외)
•
무신사같이 가맹점 규모가 크고, 본인들이 결제수단 선택 UI를 보여줄 역량이 되는 가맹점은 이런 형태로 보통 구현해둡니다.
•
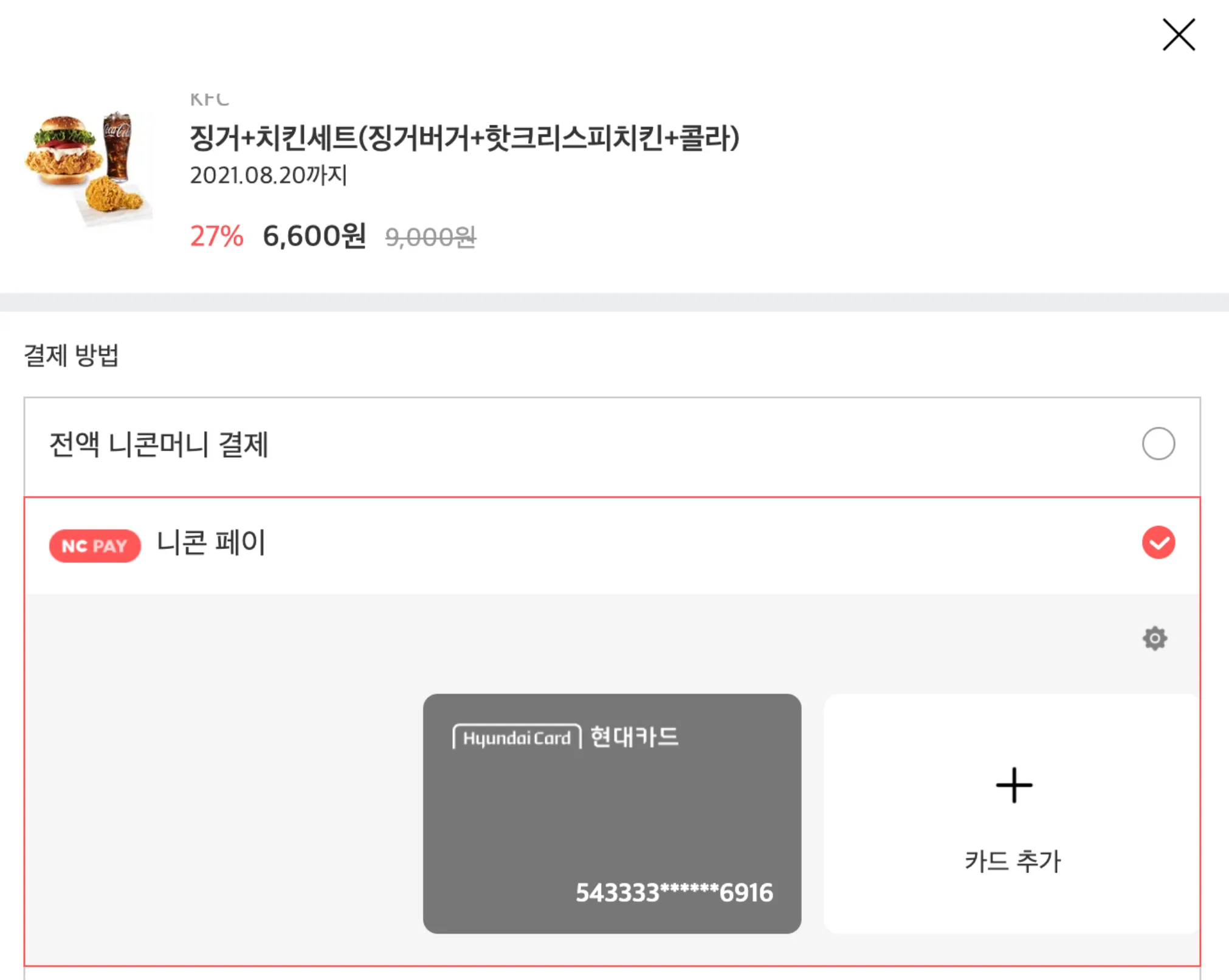
더 규모가 작아서 결제수단 선택 UI를 보여주기 어려운 가맹점을 위해, 브랜드페이에서 자체적으로 결제수단 선택 창을 제공하는 경우도 있습니다.
•
결제할 수단(methodId)를 이 화면에서 유저가 직접 선택할 수 있습니다.
•
카드일 경우 1) 할부개월 수 선택, 2) 카드사 포인트 사용, 3) 즉시할인 여부 등을 선택할 수 있게 제공해줍니다.
•
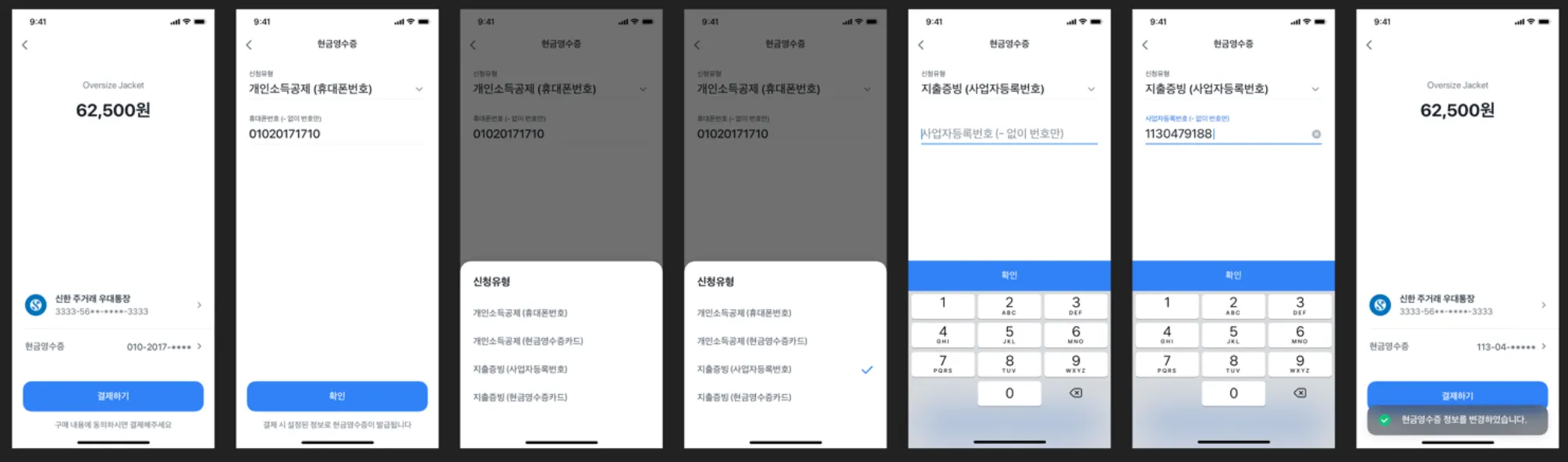
계좌일 경우 1) 현금영수증 정보를 입력할 수 있게 제공해줍니다.
•
결제수단 추가도 이 화면에서 가능하도록 제공해줍니다.
•
8) 그 외
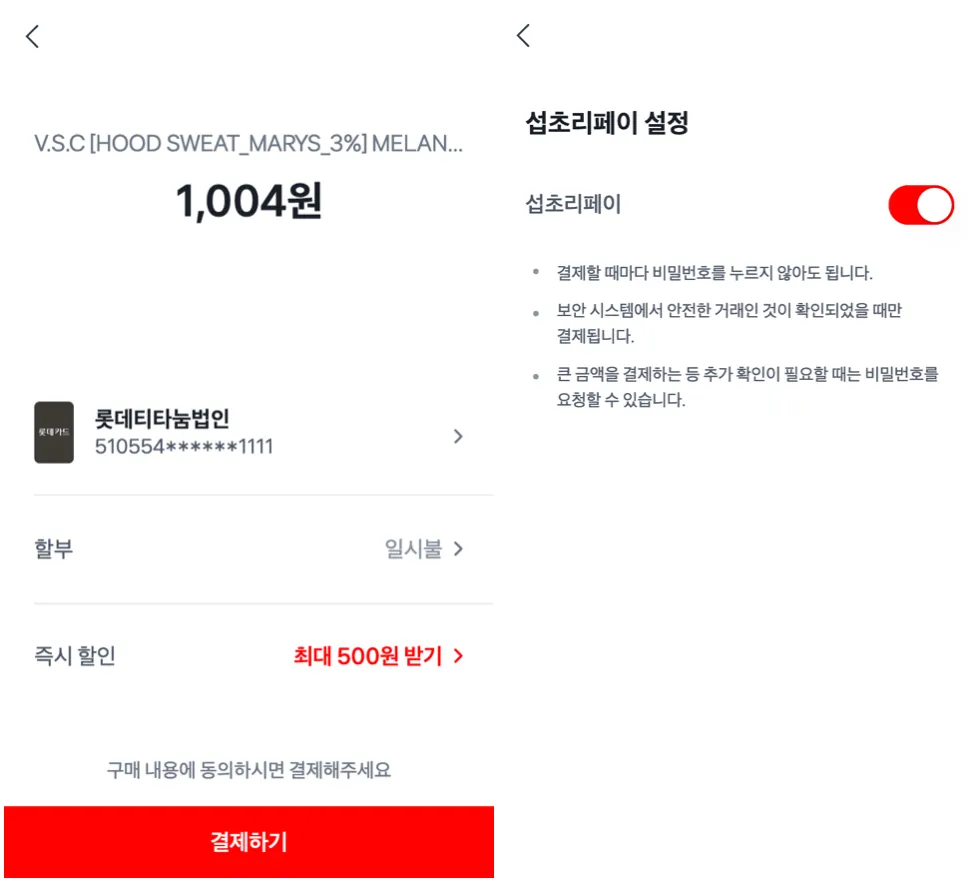
(1) UI 커스터마이징(색상, 문구, 버튼스타일 등) 기능
•
가맹점마다 UI가 다른데, 이를 하나의 통일된 토스 스타일의 UI로 제공해주기보다는 가맹점이 원하면 가맹점 UI에 맞게 커스터마이징 할 수 있도록 기능을 제공해주고 있습니다.
•
원래는 일일이 simsale.scss 과 같은 scss 파일을 만들어서, html head에 stylesheet을 넣어줬는데, 지금은 sdk에서 ui options를 받고 있습니다.
var connectpay = ConnectPay('test_ck_ADpexMgkW36PxgvndY4rGbR5ozO0', 'hyunsol.do', {
redirectUrl: window.location.origin + '/callback-auth',
ui: {
showNavigationBar: true,
highlightColor: 'red',
buttonStyle: 'full',
labels: {
oneTouchPay: '섭초리페이'
}
}
});
JavaScript
복사
(2) 브랜드페이 위젯
•
위에서 언급한 것처럼, 가맹점들의 규모 및 개발자 역량에 따라서 결제수단 등을 잘 보여주지 못하는 경우가 많습니다.
•
단순히 UI가 이쁘고 안 이쁘고를 떠나서, 카드사와 연계하여 프로모션을 진행할 경우, 어떤 카드사가 프로모션 중인지를 잘 보여줘야 프로모션 효과 및 매출 증대를 기대할 수 있습니다.
•
그러나 이를 잘 보여주지 못하는 가맹점이 많아서 프로모션 효과가 폭망인 경우가 있었습니다.
•
그래서 우리가 원하는 수준의 UI로, 카드 프로모션 및 무이자 할부, 즉시할인 등을 잘 노출시켜서 유저가 더 쉽게 결제할 수 있도록 하는 기능이 추가될 예정입니다.(요즘 하고 있는 것)
•
이는 가맹점 페이지에 직접 그려주는 형태이기 때문에, 브랜드페이가 아닌 그 앞단의 sdk에서 이뤄집니다.
◦
가맹점이 메소드 호출 시 넘겨준 dom selector에 우리가 디자인 한 결제수단 목록 UI를 그려줍니다.
◦
번들 사이즈를 줄이기 위해 react 말고 preact를 사용합니다.
◦
토스 디자인을 그대로 보여줄 수 없기에 tds를 쓰지 않고 한 땀 한 땀 구현될 예정입니다.
◦
애석하게도 이 기능 또한 가맹점에 맞는 UI 커스터마이징 옵션이 추후 제공될 예정입니다.
◦
잘 됐으면 좋겠고, 잘 해냈으면 좋겠습니다. 이상입니다.