2023년 하반기 베스트 러닝쉐어
2024년 최고의 기대주
퀵계좌결제 사일로의 퀵계좌결제를 소개합니다.
Table of Contents
Q. 퀵계좌결제란?
가장 쉽고 부담없는 계좌이체 결제
퀵계좌결제는 등록된 자신의 계좌 정보로 간편하게 결제할 수 있는 토스페이먼츠의 계좌이체 결제 서비스에요.
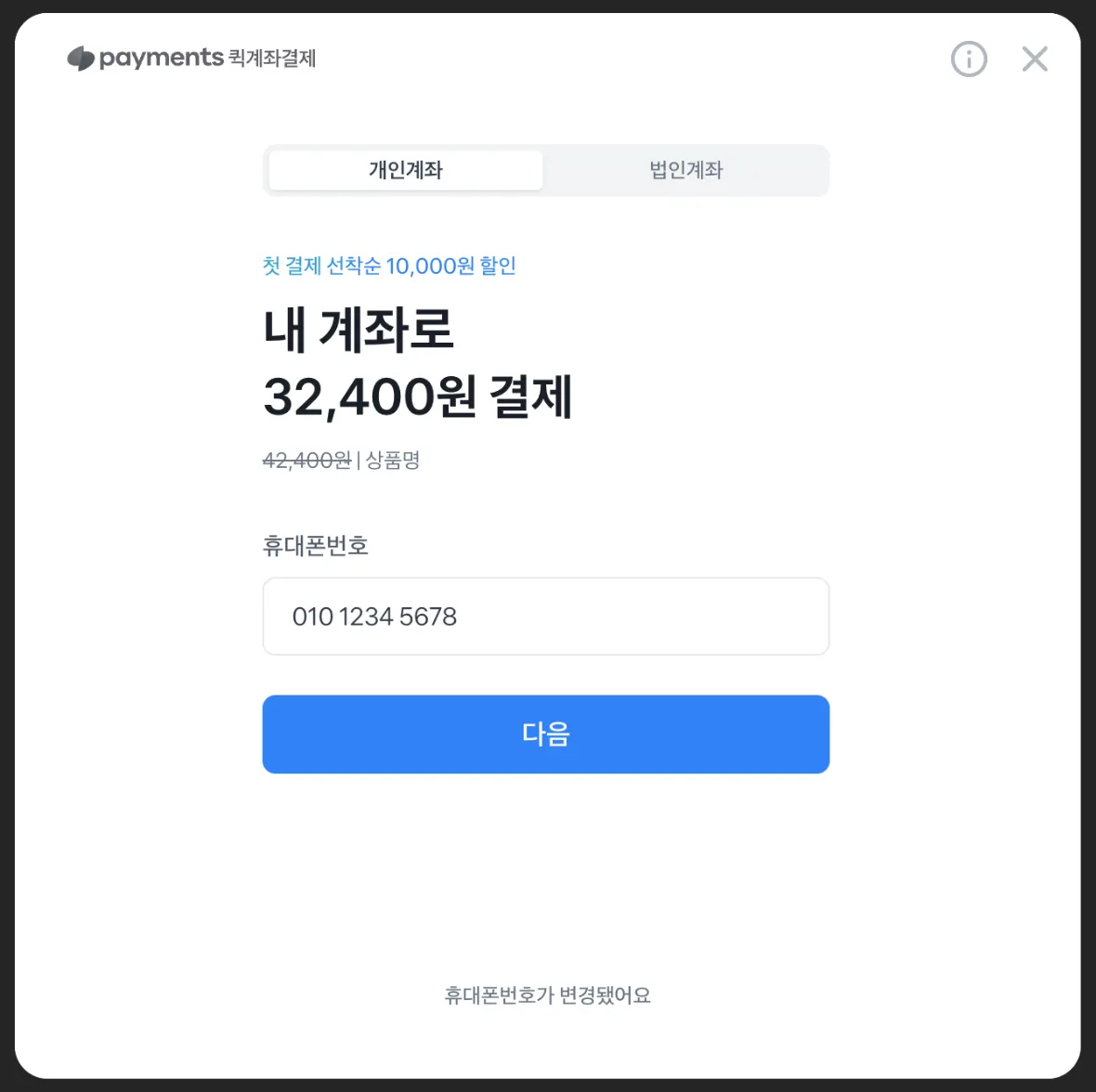
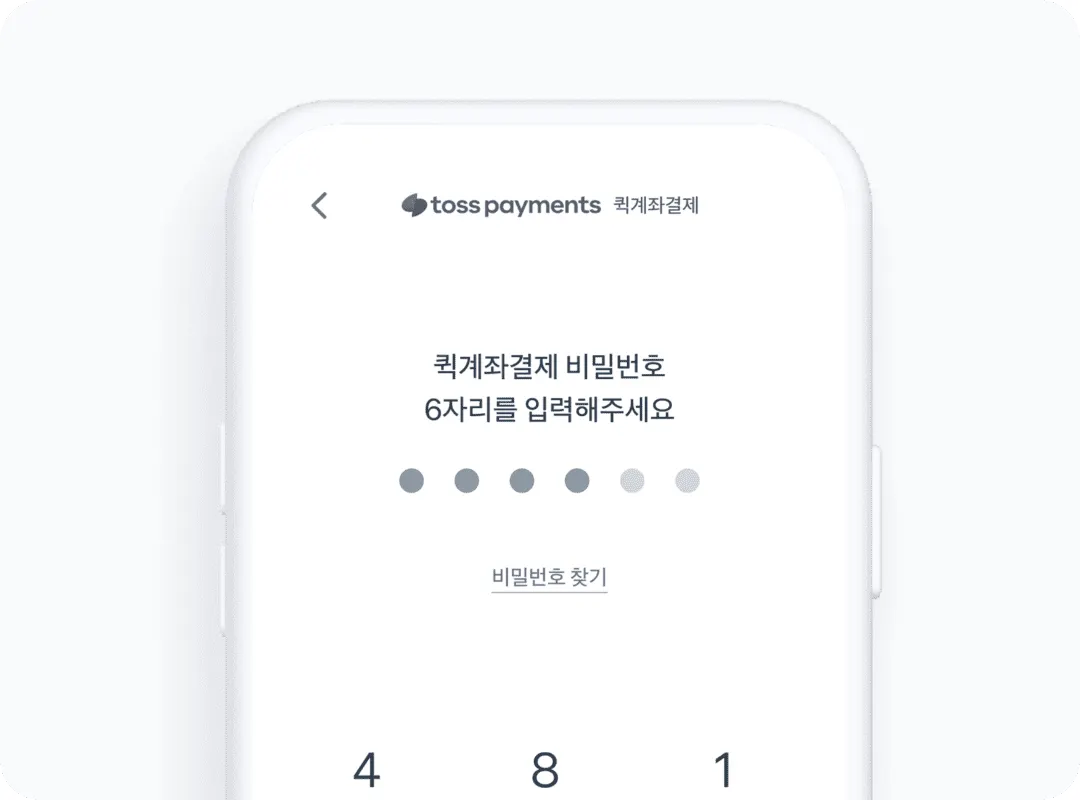
최초 한 번만 회원가입을 완료하면, 이후에는 등록된 “휴대폰 번호”와 “6자리 비밀번호”만으로 이름 그대로 퀵 하게 결제할 수 있어요.
Q. 계좌이체가 뭔가요? 처음 들어봐요!
계좌이체면 내가 직접 송금해야 하는 건가요?
그렇다면 가상계좌, 무통장입금과 비슷한 건가요?
퀵계좌결제 서비스를 파악하기 위해선, 먼저 계좌이체 결제 수단에 대해 알아야 해요.
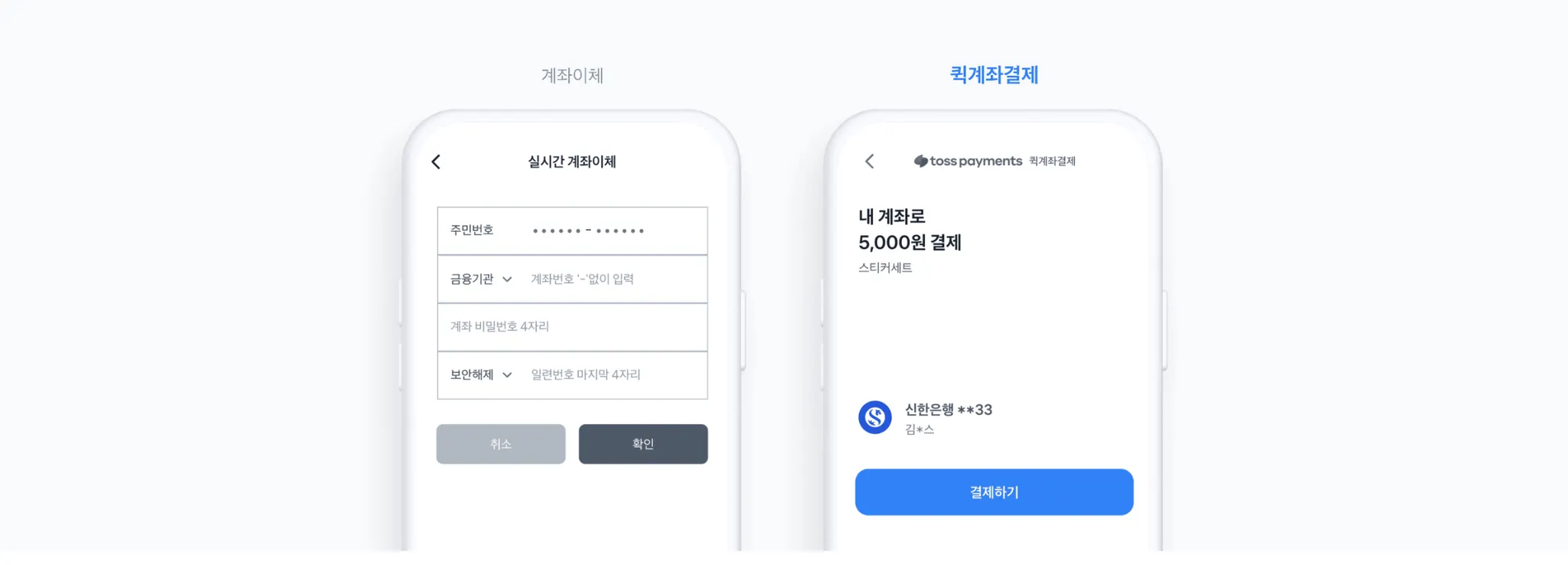
계좌이체 결제는 고객의 은행 계좌에서 실시간 출금이체를 통해 결제하는 방식이에요. 그래서 '실시간 계좌이체'라고 불리기도 하고요. 이미 자주 사용하는 은행 계좌가 있다면 쉽게 사용할 수 있는 현금성 결제수단입니다.
고객에게 발급되는 임시 계좌로 고객이 직접 돈을 입금하는 “가상계좌” 결제수단과는 달라요!
계좌이체 결제가 뭔지 더 자세히 알고 싶다면? → 계좌이체 용어사전
Q. 계좌이체 결제 수단이 뭐가 좋나요?
계좌이체 결제가 뭔지는 이해했어요! 그런데 계좌이체 결제 수단을 왜 사용해야 하나요?
다른 결제 수단에 비해 계좌이체는 조금 생소한 결제수단일 수 있는데요. 토스페이먼츠에서 계좌이체 서비스를 만드는 이유는 뭘까요?
결론부터 말씀드리면 계좌이체 결제 수단은
(1) 퀵계좌결제를 사용하는 온라인 가맹점과
(2) 결제를 진행하는 엔드유저인 고객
모두에게 이익을 주는 결제수단이기 때문이에요. 각각을 좀 더 자세히 설명해 드릴게요.
1. 온라인 가맹점
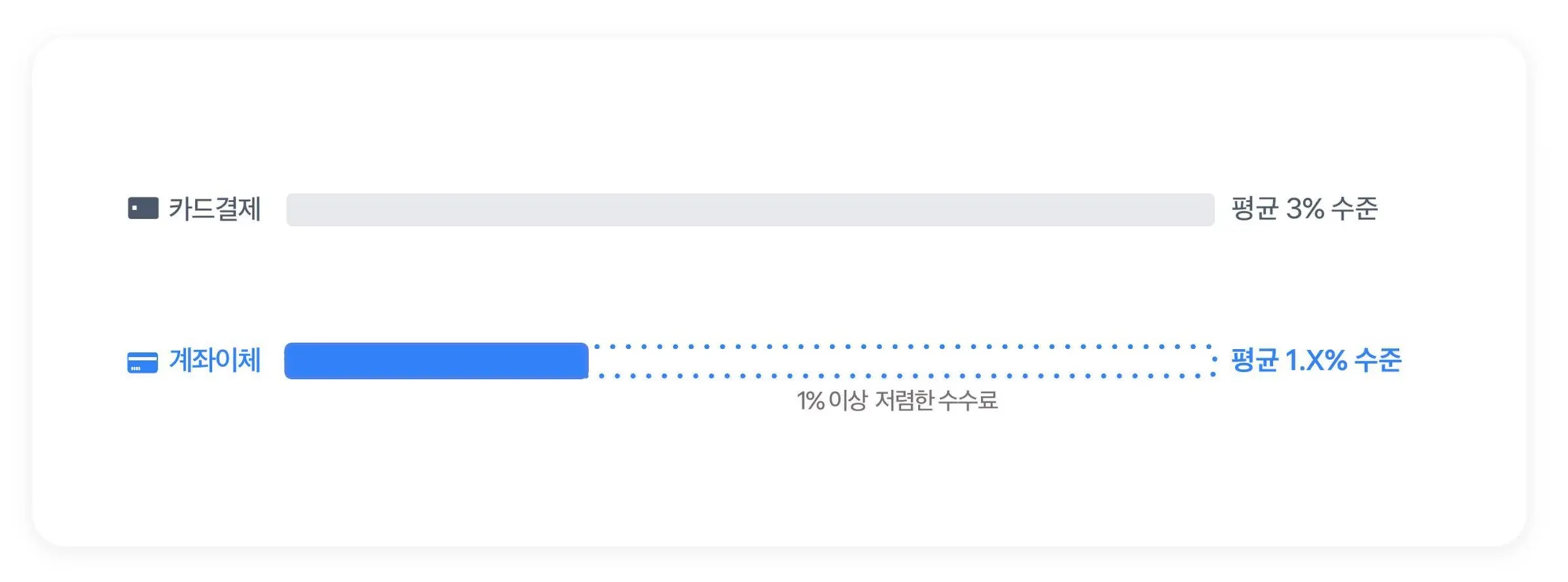
결제 수수료를 절감할 수 있어요.
결제가 일어날 때마다 가맹점은 결제 수수료를 은행과 카드사에 지불해야 해요. 계좌이체는 다른 결제 수단에 비해 결제 수수료가 훨씬 저렴해요. 같은 금액의 결제라도 고객이 계좌이체로 결제한다면 가맹점에서는 더 높은 이익을 남길 수 있어서 매력적이죠.
2. 고객
더 저렴하고 안전하게 상품을 구매할 수 있어요.
앞서 말씀드린 것처럼 계좌이체는 결제 수수료가 저렴하기 때문에 남은 수익으로 고객에게 할인 프로모션을 열 수 있어요. 현금영수증도 발급되구요. 또, 다른 현금성 결제수단인 가상계좌와 비교했을 때 보안상 훨씬 안전하죠.
Q. 퀵계좌결제의 차별점은 뭔가요?
기존의 다른 계좌이체 솔루션과 비교했을 때 퀵계좌결제가 가진 차별점이 있나요?
1. 아무 설치 없이, 어떤 환경에서도 사용할 수 있어요
퀵계좌결제는 React로 제작한 웹 서비스에요. 가맹점 PC 웹사이트, 모바일 웹, 가맹점 App 어디서든 쉽게 연동할 수 있어요. 기존의 계좌결제 서비스와 달리 별도의 보안프로그램이나 추가적인 앱 설치 없이도 결제할 수 있는 것도 장점이에요.
2. 한 번만 등록하면, 모든 토스페이먼츠 가맹점에서 “퀵” 하게 결제할 수 있어요.
퀵계좌결제에 계좌를 처음으로 등록하셨나요? 축하합니다! 앞으로 전국의 모든 가맹점에서 퀵계좌결제를 선택하면 비밀번호 입력만으로 빠르게 결제할 수 있게 됐어요!
회원가입을 통해 등록한 고객의 계좌 정보는 토스페이먼츠에서 안전하게 관리해요. 한 번 계좌를 등록하면, 이후에 결제할 땐 등록했던 6자리 비밀번호만으로 10초만에 결제할 수 있답니다. (물론 고객이 원하면 언제든 탈퇴할 수 있어요!)
퀵계좌결제는 23년 5월에 서비스를 시작했고, 점점 많은 온라인 가맹점들이 사용하는 결제수단이 되고 있어요. 한 번 등록으로 모든 가맹점에서 간편하게 결제할 수 있다는 퀵계좌결제의 장점은, 온라인 가맹점과 고객이 많아질 수록 더 두드러질 거예요.
3. 탁월한 유저 경험을 제공하는, 토스다운 제품이에요.
같은 온라인 결제 수단이어도 결제하는 고객의 디바이스 환경에 따라 좋은 유저 경험의 정의는 달라질 수 있어요. 결제 고객에게 최적의 UX를 제공하기 위해 퀵계좌결제 팀은 데스크탑과 모바일 제품을 둘 다 제공하고 있어요.
두 제품의 모든 고객에게 “토스다운” 결제 경험을 제공하기 위해 퀵계좌결제 팀은 끊임없이 고민하고 다양한 시도를 하고 있어요.
Desktop
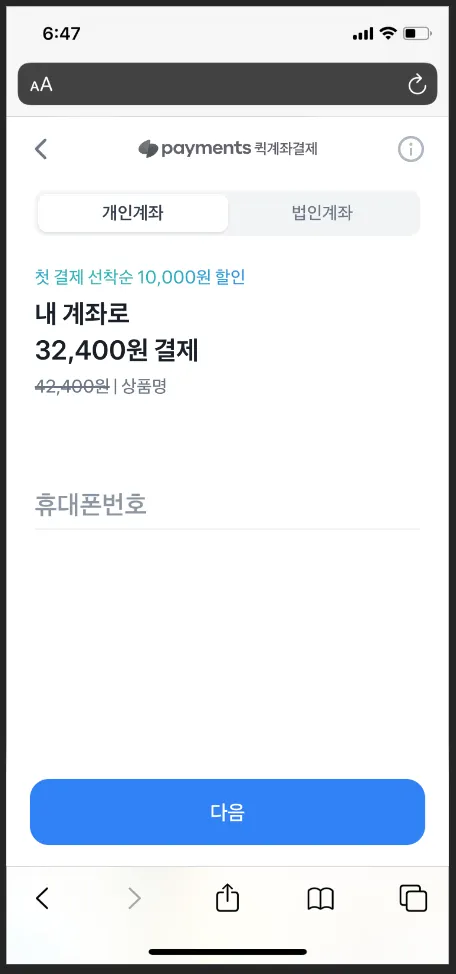
Mobile
퀵계좌결제 프론트엔드 팀은 웹 접근성도 중요하게 생각해요. 예를 들면 퀵계좌결제 데스크탑 버전에서는 마우스 없이 키보드만으로 회원가입부터 결제완료까지 모든 기능을 사용할 수 있답니다.
Q. 퀵계좌결제를 이루는 기술들이 궁금해요!
기술 스택
퀵계좌결제는 다양한 퍼널이 존재하는 서비스에 알맞은 기술을 적절히 선정하여 사용하고 있어요. 대표적으로 다음과 같은 기술을 사용해요.
1.
Next.js
a.
Next.js에서 제공하는 API Router를 사용해요. 필요에 따라 퀵계좌결제 서버에 의존하지 않고 프론트엔드 단독으로 외부 클라이언트 서비스와 통신하여 비즈니스 로직을 처리하는 구현이 존재해요.
b.
SSR을 쉽게 구현할 수 있어요. 덕분에 결제 제품인 만큼 안정성을 위한 canary 배포를 할 수 있어요.
c.
그 외 Page Router 등 Next.js가 제공하는 편리한 기능들을 적극 활용해 제품을 빠르게 개발할 수 있어요.
2.
emotion
a.
TDS를 오버라이딩하는 경우 사용해요.
b.
css-in-js 방식을 통해 일관된 코드 스타일링을 지킬 수 있어서 그 결과로 개발자 경험이 올라가요.
3.
ts-pattern
a.
선언적이고 가독성 좋은 코드로 개발자 경험을 향상시켜요.
4.
vitest
a.
단위테스트를 할 때 다른 단위테스팅 도구보다 빠른 피드백을 제공해줘요. 그 결과 빠른 주기로 개발이 가능해요.
5.
playwright
a.
playwright를 통한 통합테스트를 실행시켜, 제품 전반적으로 유스케이스가 잘 작동하는지 검사해요.
b.
다양한 환경에서 제품 유스케이스를 자동화시킬 수 있어서 엣지 케이스 발견에 큰 도움을 줘요.
퀵계좌결제 작동 원리
퀵계좌결제는 “결제창” 이라는 토스페이먼츠의 결제 제품 위에서 동작해요. 온라인 가맹점이 결제창 SDK를 통해 퀵계좌결제를 열기위한 매개변수와 함께 결제창 SDK를 실행시키면, 매개변수에 담긴 데이터를 기반으로 결제창 SDK가 퀵계좌결제를 띄워준답니다.
퀵계좌결제의 모든 결제 퍼널을 완료하고 승인된 결제 정보를 다시 가맹점에게 전달할때도 마찬가지로 결제창을 거쳐야해요. 퀵계좌결제가 결제창에게 결제 데이터를 전달하면, 결제창이 해당 정보를 받아 가맹점에게 전달해준답니다.
sequenceDiagram
autonumber
participant 가맹점
participant SDK(결제창)
participant 퀵계좌결제 클라이언트
participant 퀵계좌결제 서버
가맹점 -->> SDK(결제창): requestPayment('계좌이체',...)를 호출
SDK(결제창) -->> 퀵계좌결제 서버: 결제인증생성 API(POST)
퀵계좌결제 서버 -->> SDK(결제창): iframe 생성 및 퀵계좌 URL설정
SDK(결제창) -->> 퀵계좌결제 클라이언트: 퀵계좌결제 랜더링
퀵계좌결제 클라이언트 -->> 퀵계좌결제 클라이언트: 회원가입, 약관동의, 구매확정
퀵계좌결제 클라이언트 -->> 퀵계좌결제 서버: 결제인증요청 API(POST)
퀵계좌결제 서버 -->> 퀵계좌결제 클라이언트: 결제 인증 완료
퀵계좌결제 클라이언트 -->> SDK(결제창): 결제 폼 제출
SDK(결제창) -->> 가맹점: 결제완료페이지로 전환
Mermaid
복사
가맹점은 아래와 같은 코드로 결제창 SDK를 사용해 퀵계좌결제를 실행시킬 수 있어요. “계좌이체”라는 매개변수를 넘겨줘서 퀵계좌결제를 사용한다고 알려줘요.
const tosspayments = TossPayments(clientKey, { serverUrl });
tosspayments.requestPayment('계좌이체', {
successUrl,
failUrl,
orderId: 'abcdid',
amount: 1000,
orderName: '테스트 주문',
customerName: '홍길동',
});
TypeScript
복사
Flow
Flow는 퀵계좌결제에서 퍼널의 브라우저 history를 관리하기 위해 개발한 모듈이에요.
여러개의 페이지를 오고가며 특정한 기능을 수행하고 기능이 완료되면 그동안 기능을 수행하면서 쌓인 history stack을 비운 뒤, 다음 스탭으로 넘어갈 수 있어요. 퀵계좌결제의 복잡한 퍼널을 쉽게 선언적으로 관리할 수 있게 해줘요.
Flow 모듈 사용 예시를 단순화된 코드로 표현하면 아래와 같아요. 비즈니스 요구사항이 굉장히 선언적으로 표현되는 걸 볼 수 있어요.
onSignup={() => {
await start_계좌입력_flow();
await start_본인인증_flow();
await start_비밀번호입력_flow();
...
}
TypeScript
복사
Flow 모듈에 대해 자세히 알고싶다면? → 웹에서 복잡한 퍼널 쉽게 관리하기
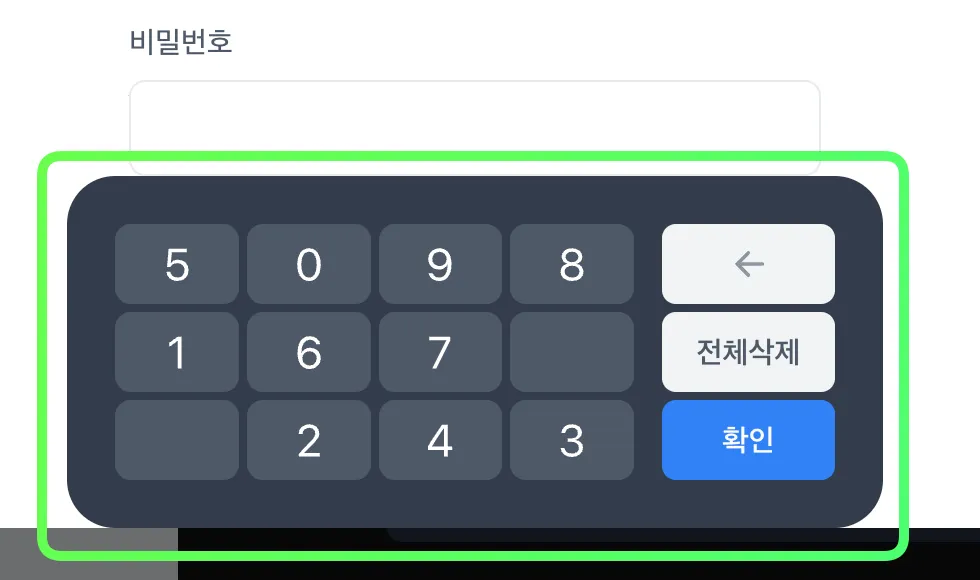
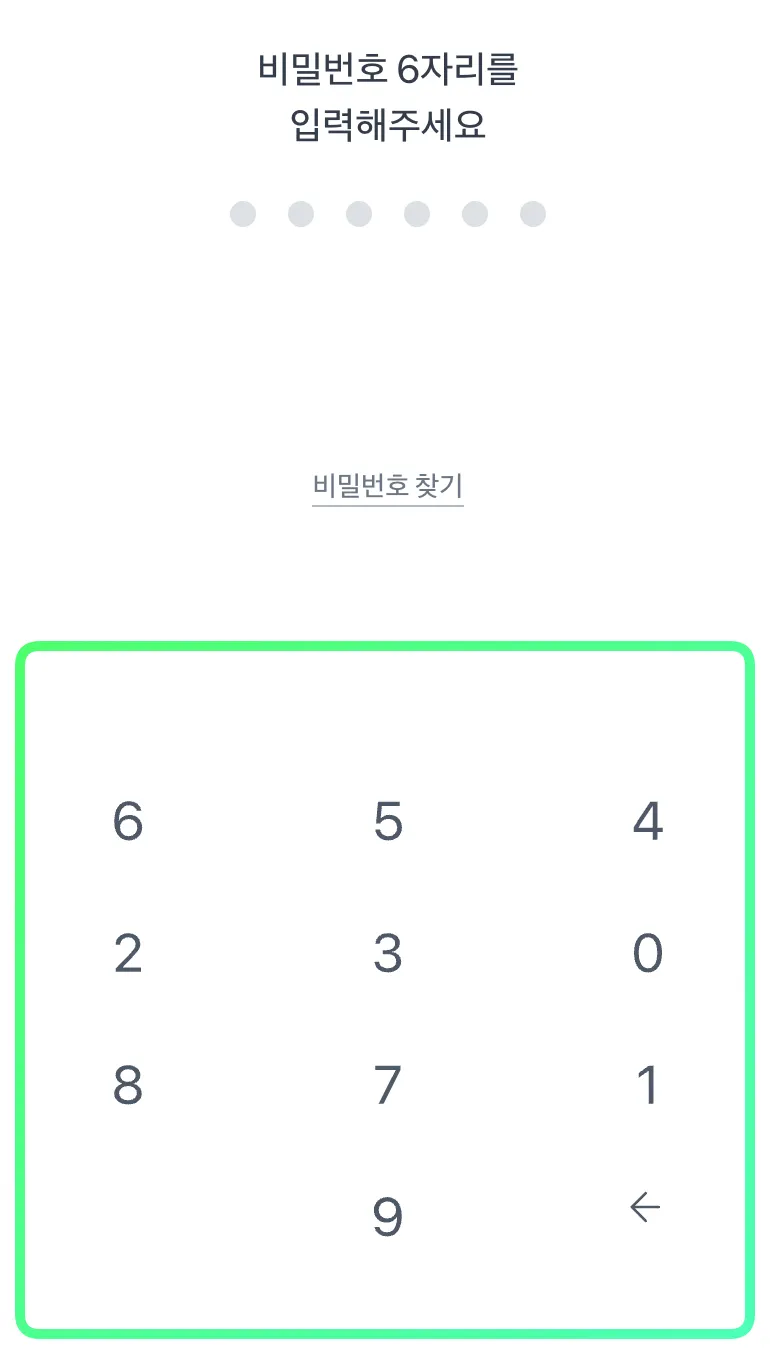
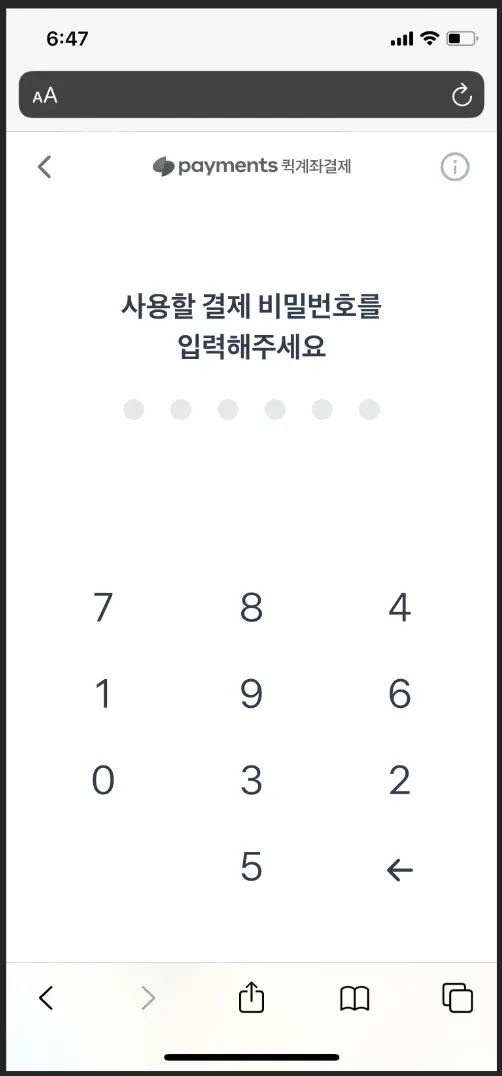
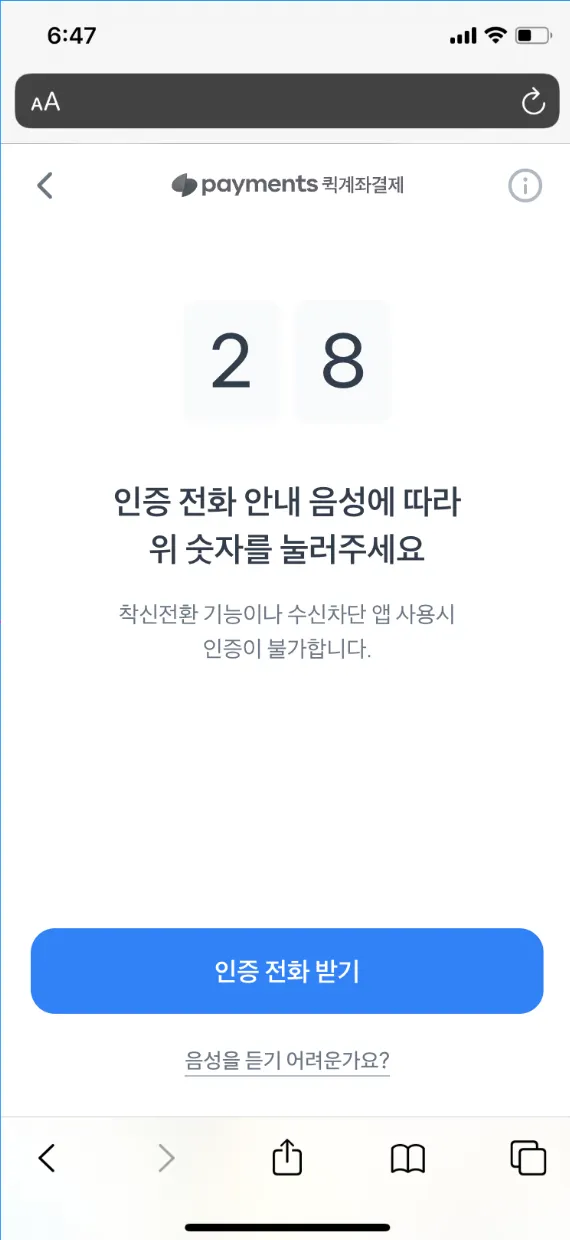
보안 키패드
퀵계좌결제는 고객의 비밀번호를 안전하게 입력받기 위해 보안 키패드를 제작해 사용하고 있어요.
왜 보안 키패드를 사용하나요?
Desktop
Mobile
작동 방식은 이래요. 먼저 서버를 통해 무작위 순서의 숫자값들을 받아요. 그런 뒤, 클라이언트에서 그리드(Grid) 형태로 키패드를 렌더링해서 사용자에게 보여줘요. 사용자가 특정 좌표를 클릭하면 클라이언트에서 값을 업데이트하거나 지우는 방식으로 구현했어요.
에러 메시지 핸들링
ErrorMessage 모듈을 만들어서 케이스별 오류 코드를 통합적으로 관리하고 있어요. 사용법은 다음 코드와 같아요.
// API레이어
ErrorMessage.set(Signin_에러코드.차단됨, "차단되었어요. '비밀번호 찾기'를 통해 초기화해주세요.");
// 사용하는 맥락
try {
await signin();
} catch (error) {
if (isTossPaymentsError(error)) {
// 메시지를 반환합니다. set된 것이 없다면 기본값을 반환합니다.
// 기본값: '오류가 발생했어요. 잠시 후 다시 시도해주세요.'
openWarningToast(ErrorMessage.of(error));
}
}
TypeScript
복사
재엽님이 생각하시는 Error 핸들링
Q. 퀵계좌결제 팀에 속하면 무엇을 하게되나요?
이미 완성된 서비스 아닌가요? 팀에 합류하게 되면 어떤 일을 하게될 지 궁금해요!
아직 풀어야할 과제가 많아요! 퀵계좌결제는 아직 다양한 부분에서 개선이 많이 필요한 제품이에요.
가장 큰 과제는 가입부터 결제까지 가는 과정에서 유저가 이탈하지 않도록 전환률을 높이는 거예요. 퀵계좌결제는 계좌를 등록한 뒤에는 빠르게 결제할 수 있지만, 처음에 계좌를 등록하기 위서는 꽤 긴 과정을 거쳐야 하기 때문에 중간에 이탈하는 유저들이 꽤 생겨요.
휴대폰 번호 입력
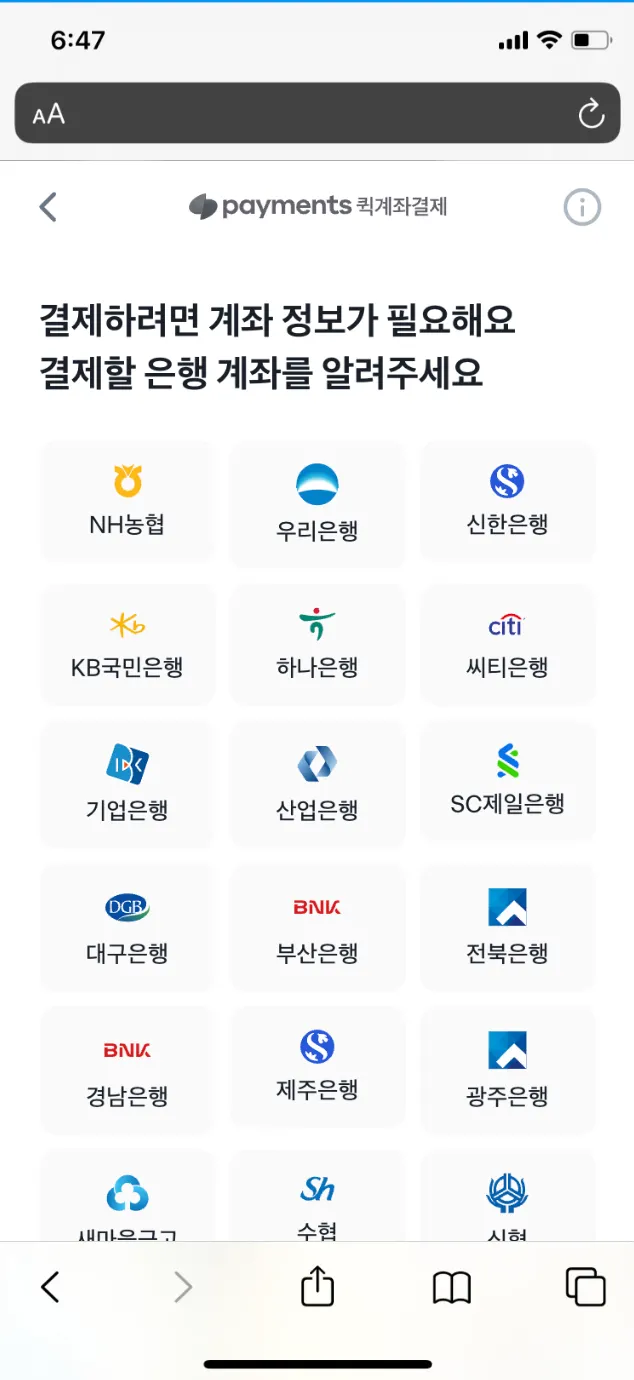
결제할 계좌의 은행 선택
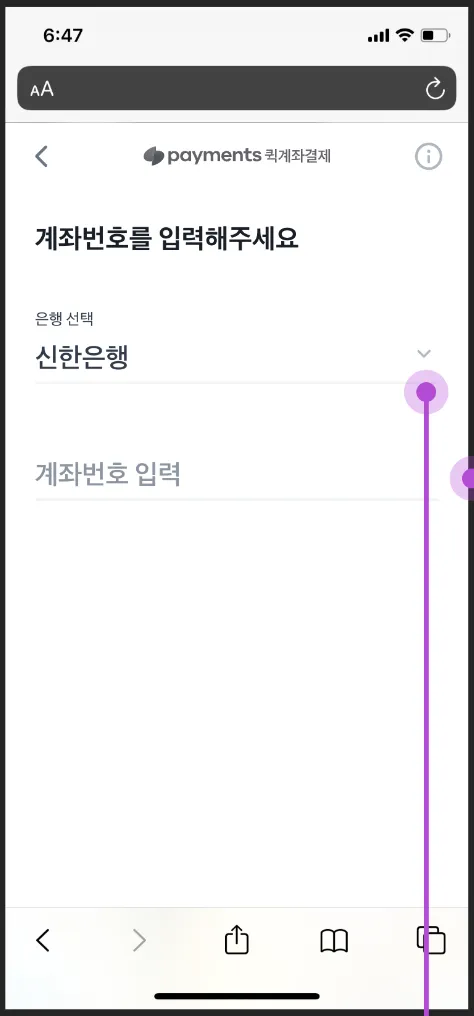
계좌번호 입력
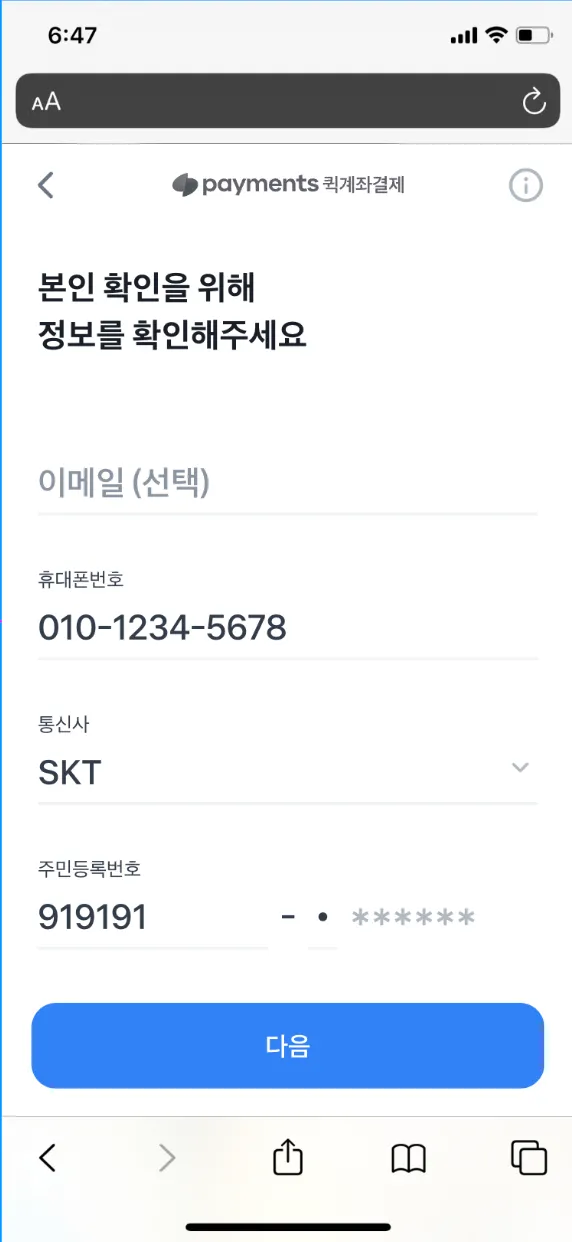
본인인증
비밀번호 입력
ARS 출금동의
사용자가 결제를 진행할 때 불편함을 느끼고 이탈하지 않도록 고려하며 제품을 만들어나가고 있어요. 개선해야할 부분에 대해서 가설을 세우고 예측한 가설이 맞는지 확인하기 위해서 데이터 기반 실험들을 많이 하고 있어요.
예를 들면 아주 사소한 워딩부터, 큰 퍼널의 플로우를 바꿔버리는 거대한 작업까지 실험을 진행중이에요. 지표를 확인하며 제품을 발전시키는것을 선호하시는 개발자 분들이 좋아하실거라고 생각해요.
거쳐온 실험 목록들중 일부
결제 서비스를 제공하는 제품은 아무래도 장애에 민감할 수밖에 없어요. 퀵계좌결제는 결제 제품이면서 다양한 실험들로 변경이 잦기 때문에, 빠르게 변화하는 비즈니스 요구사항에 발 맞추면서 제품 안정성도 함께 챙기는 것이 중요해요. 팀 차원에서 배포 프로세스를 재정립하고, 테스트를 보강하고 지속가능한 구조를 만들기 위해 노력하고 있어요.
1.
혹시 모를 장애가 발생한다면, 장애 범위를 줄이고 이슈 해결에 속력을 높이기 위해 canary 배포를 이용하고 있어요. 한번에 기능을 배포하는것이 아닌, 유저 퍼센테이지별 순차 배포를 통해 장애 범위를 크게 줄일 수 있어요.
2.
제품에 발생한 문제를 빨리 감지하기 위해, Sentry, 서버 로그, 키바나 대시보드 등을 이용해 다각도로 제품을 모니터링하고 있어요. 제품의 변경에 따라 모니터링 대시보드도 같이 수정하며 취약점을 보강하려고 노력해요.
3.
여러 진입점을 통해 같은 퍼널을 경험할 수 있는 퀵계좌 특성상 한 부분의 코드를 수정하면, 영향범위를 매번 체크하기 힘들어요. 그러한 수동적인 노력을 vitest를 통한 단위테스트, playwright를 통한 통합테스트를 이용해 자동화해나가고 있어요.
빠르게 움직이는 팀에서 제품 안정성에 대한 고민과 함께, 긴밀하게 협업하며 일 하는걸 좋아하는 분들은 즐겁게 일할 수 있을 거예요.