토스페이먼츠 결제 연동 문서
가맹점 개발자들이 토스페이먼츠의 결제 연동을 할 때 보는 문서이자 서비스입니다.
docs 2.0
2021년 9월 1일부로 docs 2.0이 배포되어 현재의 모습을 갖추게 되었습니다. 원래는 이런 모습이었어요.
Gatsby로 구현되었던 docs 1.0 :gatsby-boom:
docs 1.0은 2020년 9월 18일에 첫 배포되어서 약 1년 정도 사용되었어요. 생김새도 다르지만, 콘텐츠 면에서 커버하지 못하던 부분도 많았고 잔버그도 있었어요.. 사실상 방치상태로 오랜 시간 지내다가 테크니컬 라이터 주연님이 합류하면서 개선하게 되었죠!
2.0에서 제공되는 기능들
•
체험하기: 결제창 연동의 전반적인 과정을 미리 체험하는 기능
•
API 테스트: 브라우저 사이드에서 API를 테스트하는 기능 (Postman처럼)
•
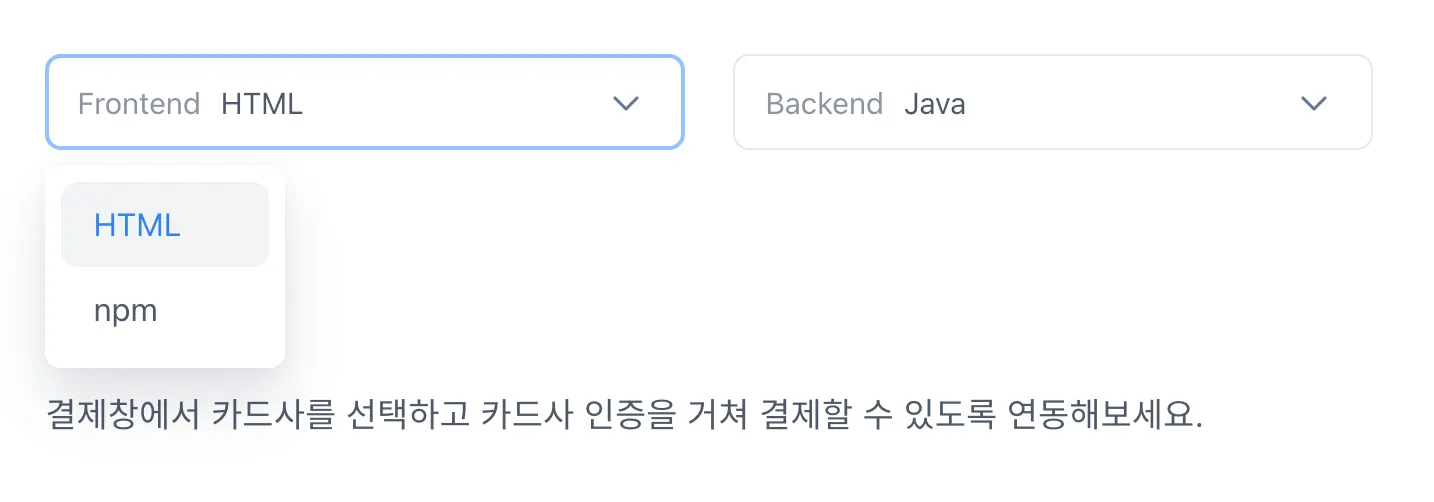
기술 스택 선택
•
API 요청 코드 제공
•
유저의 SecretKey / ClientKey를 예제 코드에 통합
구현 디테일
기술 스택
Next.js(SSG) + MDX(& remark) + Open API Specification
MDX를 테크니컬 라이터 분이 작성해주시면 OAS 기반의 Schema json과 결합해서 기본 소스를 만들고, Next.js가 이 소스를 이용해 Static Site를 빌드하는 방식입니다. (걍 간단히 말하면 MDX 방식의 블로그에 OAS를 결합한 정도)
디렉토리 구조
우선 docs는 테크니컬 라이터 분과의 협업을 위해 별도의 레포지토리로 구성되어 있습니다.
•
content: docs의 컨텐츠를 이루는 MDX 파일과 응답 예제 json 파일들이 저장되는 위치
•
src/domain: docs의 입장에서 도메인에 가까운 OAS, Merchant(User)에 가까운 코드들이 위치
•
src/mdx: MDX 관련 코드가 위치
•
src/schema: Open API 스키마 json이 위치
그 외에는 다른 서비스들과 거의 유사해요.
재미있는 점
MDX와 OAS Schema의 결합
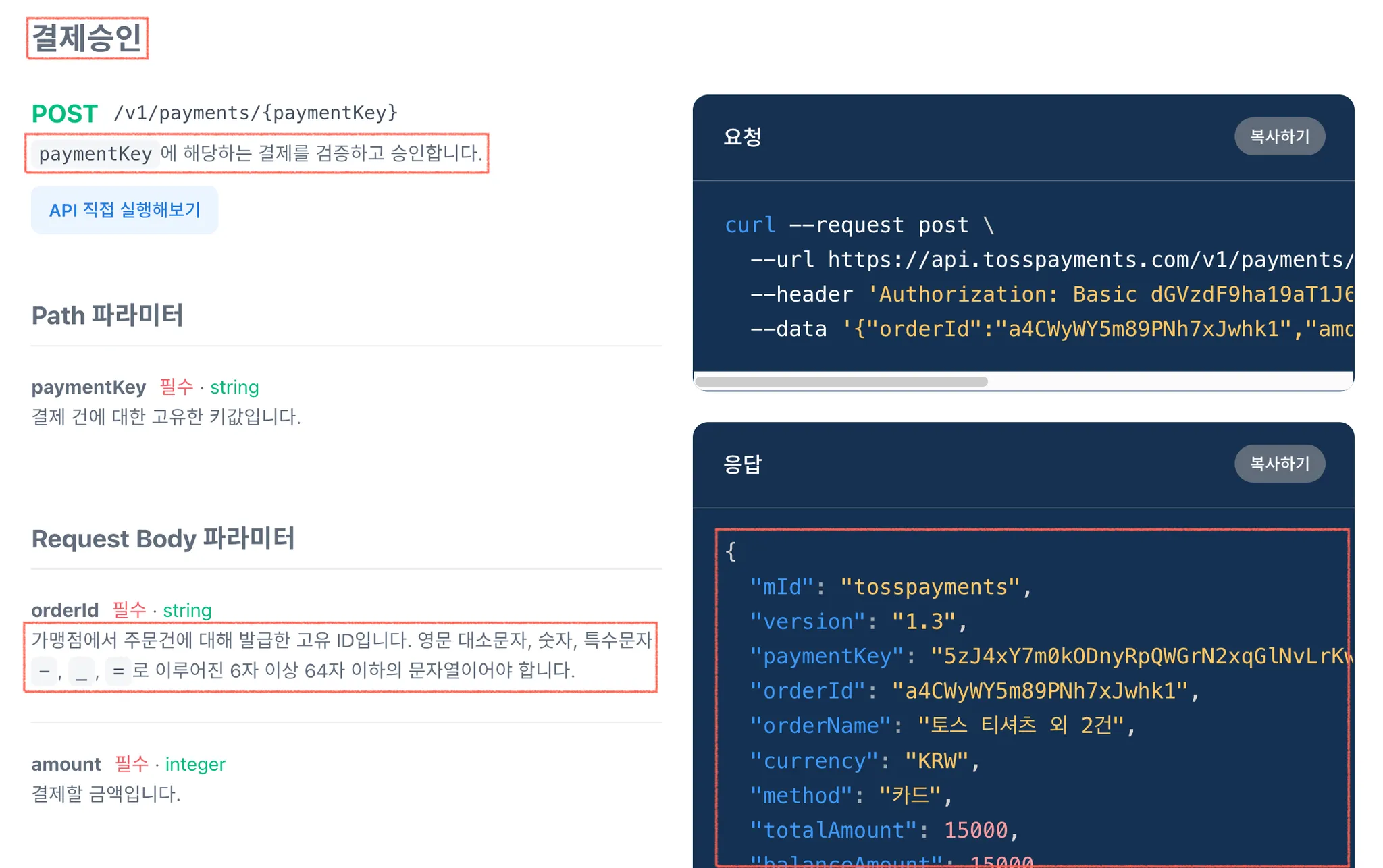
위의 스크린샷에서 빨간색 테두리가 쳐져있는 부분은 테크니컬 라이터가 직접 작성해야 하는 부분, 그 외에 부분들은 대부분 스키마가 자동으로 생성해주어야 하는 부분이에요.
그렇기 때문에 "마크업"은 MDX에 기반하고 필요한 데이터를 OAS 스키마에서 불러오는 형태로 디자인되어있습니다.
위 스크린샷에 해당되는 MDX 코드는 이런 식이에요.
<EndpointSchema
id="confirmPaymentUsingPOST_2"
method="POST"
path="/v1/payments/{paymentKey}"
pathParams={{
paymentKey: '5zJ4xY7m0kODnyRpQWGrN2xqGlNvLrKwv1M9ENjbeoPaZdL6'
}}
requestBody={{
orderId: "a4CWyWY5m89PNh7xJwhk1",
amount: 15000,
}}
response="Payment/card.json"
>
### 결제승인
<EndpointSignature />
`paymentKey`에 해당하는 결제를 검증하고 승인합니다.
<TryApiButton />
#### Path 파라미터
<Parameters type="path">
- **paymentKey** 결제 건에 대한 고유한 키값입니다.
</Parameters>
#### Request Body 파라미터
- **orderId** 가맹점에서 주문건에 대해 발급한 고유 ID입니다. 영문 대소문자, 숫자, 특수문자 `-`, `_`, `=`로 이루어진 6자 이상 64자 이하의 문자열이어야 합니다.
- **amount** 결제할 금액입니다.
</EndpointSchema>
Markdown
복사
reference.mdx
그래서 EndpointSchema가 큰 역할을 지게 됩니다. OAS 스키마에서 지정된 id 와 일치하는 엔드포인트의 정보를 새로 컨텍스트에 담아 하위 컴포넌트에게 전달하고 하위 컴포넌트들은 컨텍스트에서 필요한 값을 꺼내쓸 수 있게 됩니다.
마크다운 문법 커스터마이징
그래도 아직 설명되지 않은 부분은 파라미터들에는 필수(required) 여부나 타입이 표기되어있지 않은데, 빌드가 완료된 문서에는 포함이 되어있다는 부분일 텐데요. 이 부분은 remark를 사용해 마크다운 문법을 커스텀하고 JSX(React)의 도움을 받아 해결했습니다.
위 MDX에서
#### Request Body 파라미터
- **orderId** 가맹점에서 주문건에 대해 발급한 고유 ID입니다. 영문 대소문자, 숫자, 특수문자 `-`, `_`, `=`로 이루어진 6자 이상 64자 이하의 문자열이어야 합니다.
- **amount** 결제할 금액입니다.
Markdown
복사
라고 되어있는 부분은 remark를 거치게 되면
#### Request Body 파라미터
<RequestBody>
<RequestBodyParameter name="orderId">
가맹점에서 주문건에 대해 발급한 고유 ID입니다. 영문 대소문자, 숫자, 특수문자 `-`, `_`, `=`로 이루어진 6자 이상 64자 이하의 문자열이어야 합니다.
</RequestBodyParameter>
<RequestBodyParameter name="amount">
결제할 금액입니다.
</RequestBodyParameter>
</RequestBody>
Markdown
복사
와 같이 변경됩니다. 이제 나머지 일은 React 컴포넌트가 알아서 하게 되고요.
API 테스트
토스페이먼츠의 API들은 기본적으로 (가맹점) Server to (토페) Server를 전제하고 있고, 시크릿 키가 필요하기 때문에 브라우저에서 호출하는 것을 허용하지도 않고 허용해서도 안됩니다.
API 요청 코드 생성
OAS 스키마에 모든 API Endpoint가 존재하기 때문에 이 스키마 기반으로 API 요청코드를 Generation만 하면 되는 일이었습니다.
분명 어딘가에 이런 역할의 오픈소스가 있을 거라고 생각해서 좀 찾아봤는데 httpsnippet이라는 오픈 소스가 역시 있더라고요. 요것보다 더 좋은 게 있을지 모르겠는데 아무튼 괜찮아 보여서 쓰게 되었어요.
덕분에 브라우저 단에서 실시간 코드 Generation이 가능하고 다양한 언어를 지원할 수 있게 되었어요.
별로 궁금하지 않을 것 같은 백로그
•
검색 (with Algolia, 진행 중)
•
NPS 수집 / 유저 피드백 기능
•
모바일 대응
•
"개발 정보" 페이지 흡수 (지금은 온보딩) → 종합적으로 Developer Center 같은 느낌으로 진화 생각 중
•
...