1. 서비스 개요
결제위젯은 결제 영역을 한번의 연동으로 쉽게 운영할 수 있는 서비스입니다.
결제위젯 SDK를 통해 결제 수단 및 이용약관 UI, 결제 수단을 연동하는 로직을 구현해놓으면
추가 개발 없이 상점관리자에서 결제수단 목록, 레이아웃, UI 등 다양한 옵션을 커스터마이징이 가능합니다.
2. 서비스 플로우
신규 가맹점
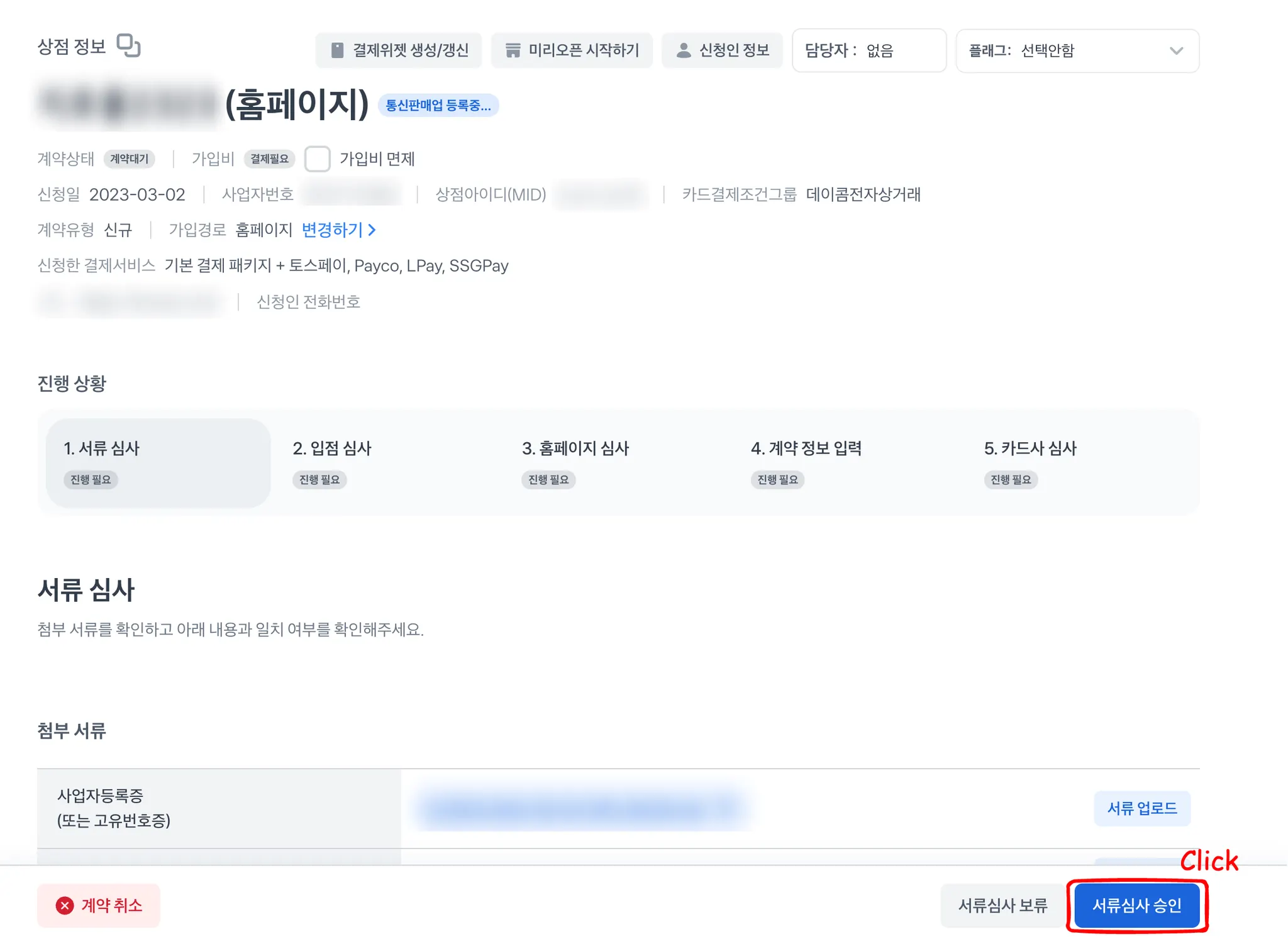
독립몰일 경우, 서류 심사가 통과되면 테스트 환경의 AdminSetting과 ScreenConfig가 생성됩니다.
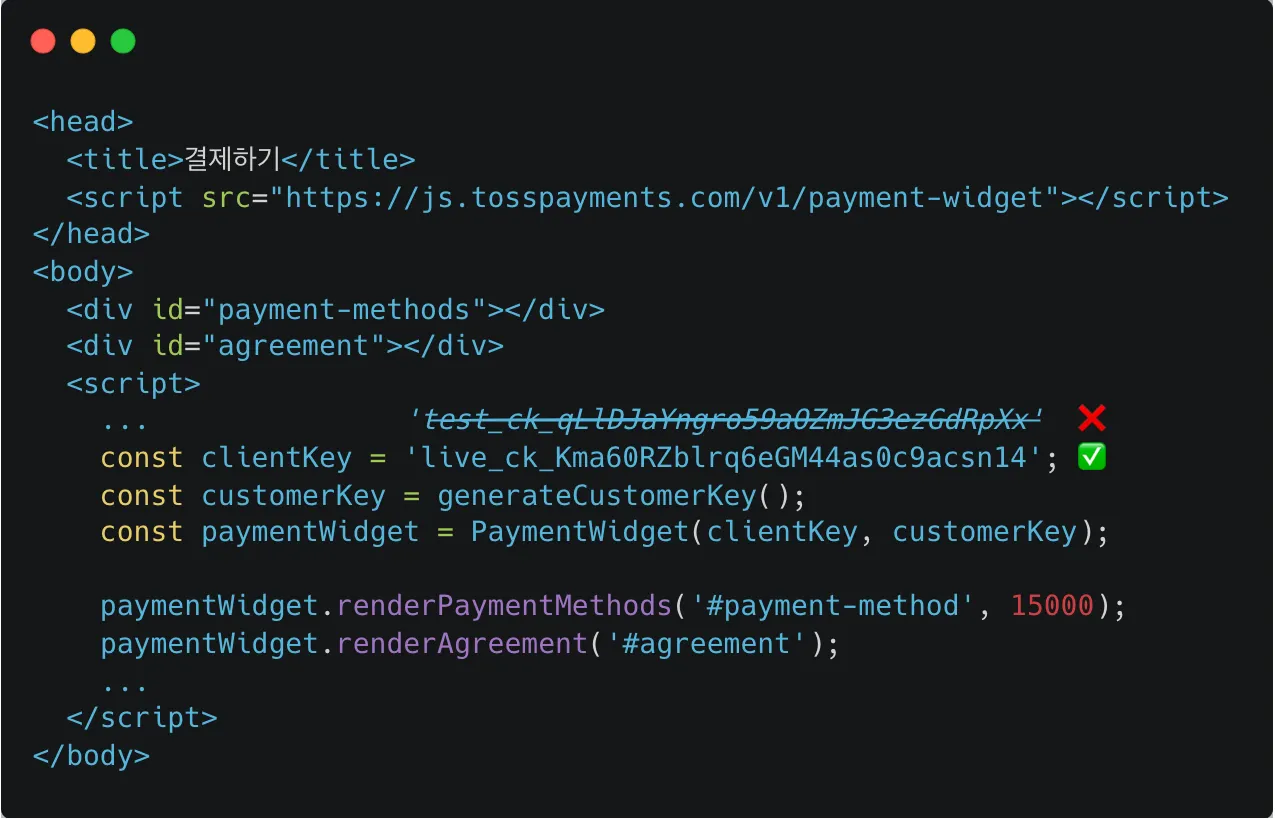
가맹점은 상점관리자에서 테스트 환경의 결제위젯 어드민을 사용할 수 있게 되었고, 테스트 클라이언트키를 이용해 결제위젯 SDK를 연동할 수 있습니다.
카드사 심사를 위해선 확인을 위한 결제창 페이지가 필요한데 결제위젯 연동으로 몇시간 만에 프론트엔드 작업을 끝낼 수 있습니다. 
카드사 심사가 끝나고 나면 라이브 클라이언트키가 발급되고, 코드에서 클라이언트키만 바꿔주면 됩니다.
그러면 가맹점은 이제 결제창 코드를 수정하지 않아도 상점관리자에서 마우스 클릭만으로 UI, 결제수단 변경, 다양한 기능을 수정할 수 있게 됩니다. no more code 
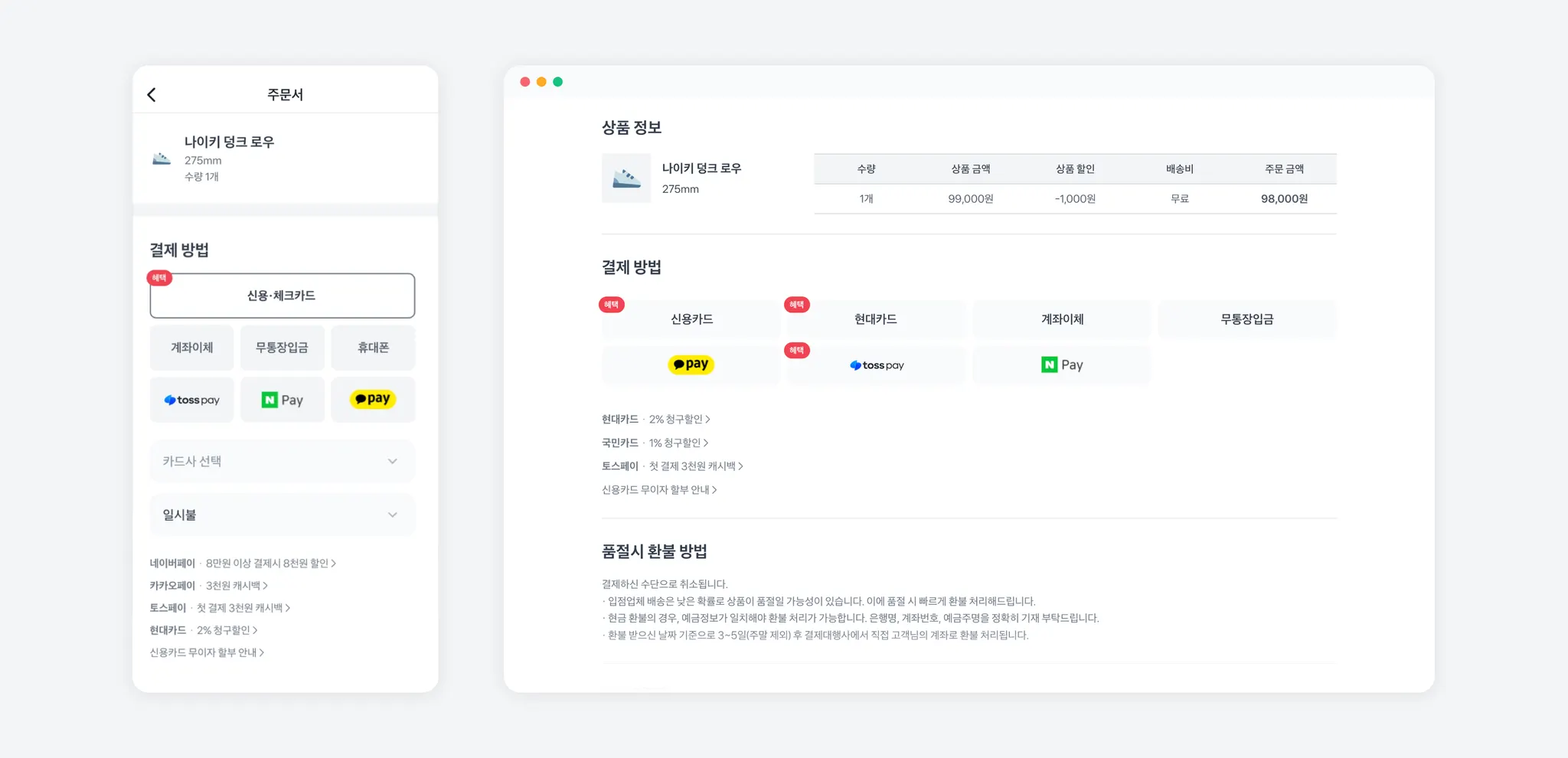
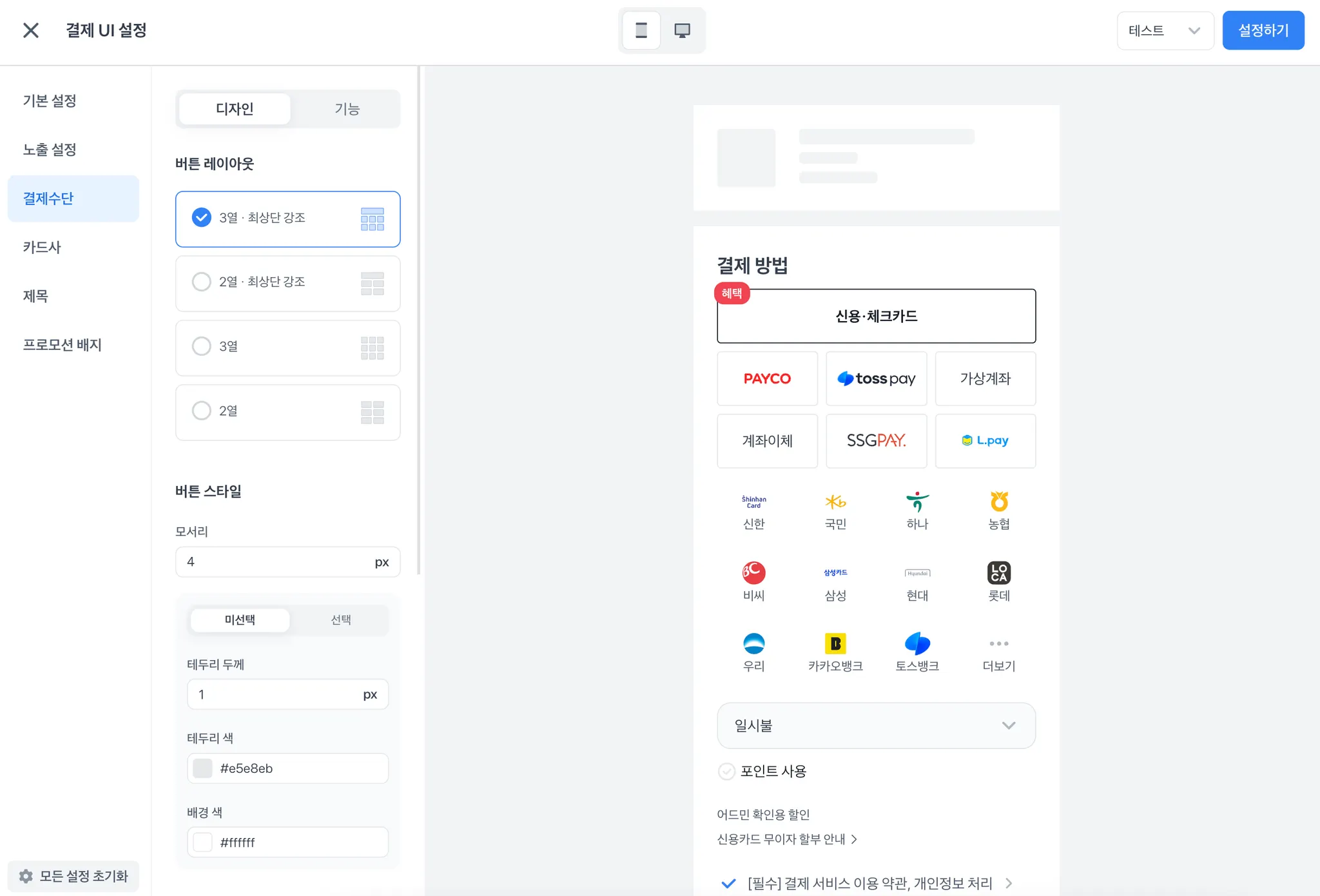
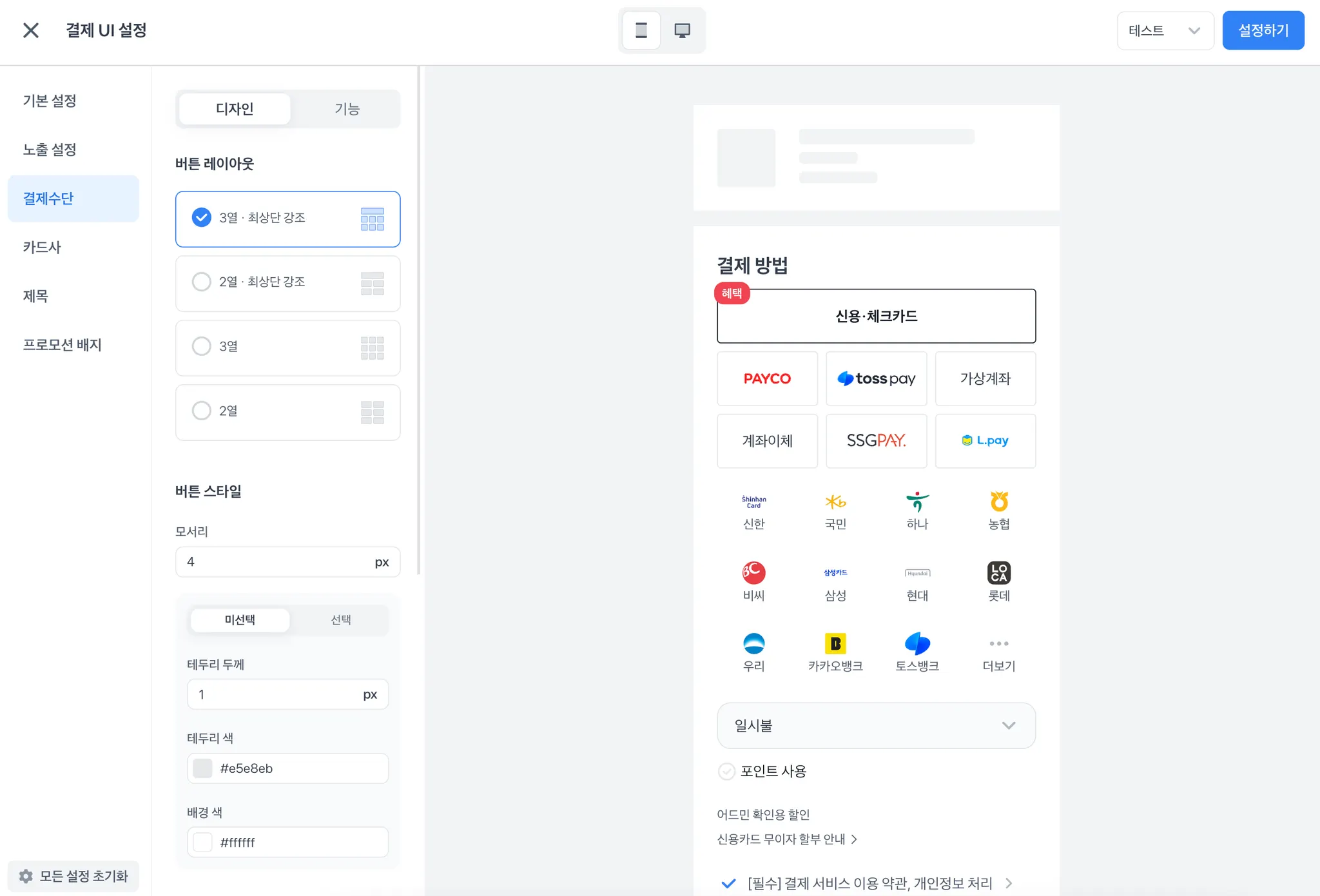
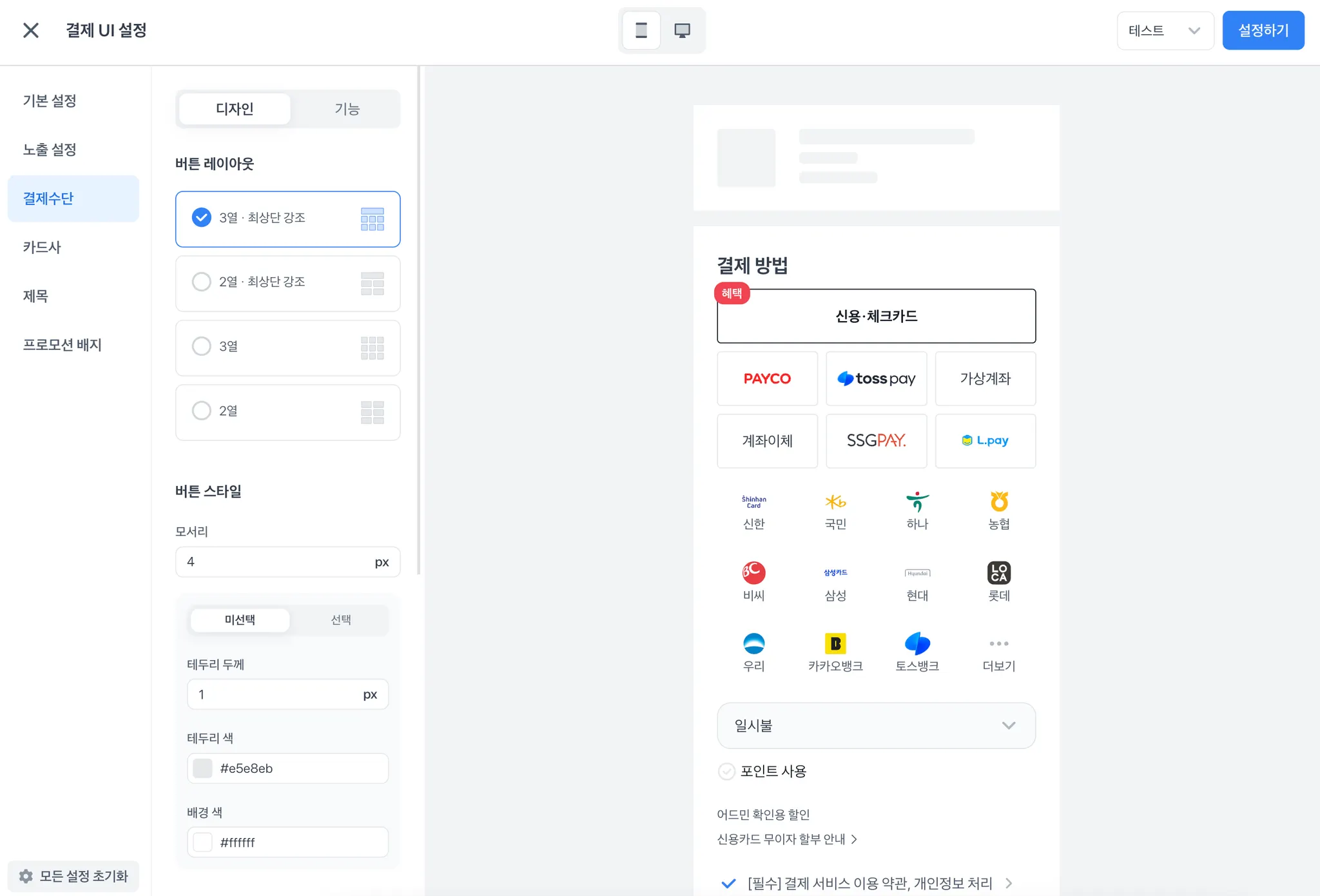
상점관리자 - 결제위젯 결제 UI 설정 페이지
이미 토스페이먼츠를 사용중인 가맹점
이미 토스페이먼츠를 이용하고 있다면 상점관리자의 결제위젯 메뉴에서 바로 신청을 할 수 있습니다.
신청 문의에 따라 해당 상점에 결제위젯 AdminSetting과 ScreenConfig를 생성합니다.
그러면 가맹점은 상점관리자에서 결제위젯 메뉴에 들어갈 수 있고, 결제위젯 SDK로 바로 연동이 가능합니다.
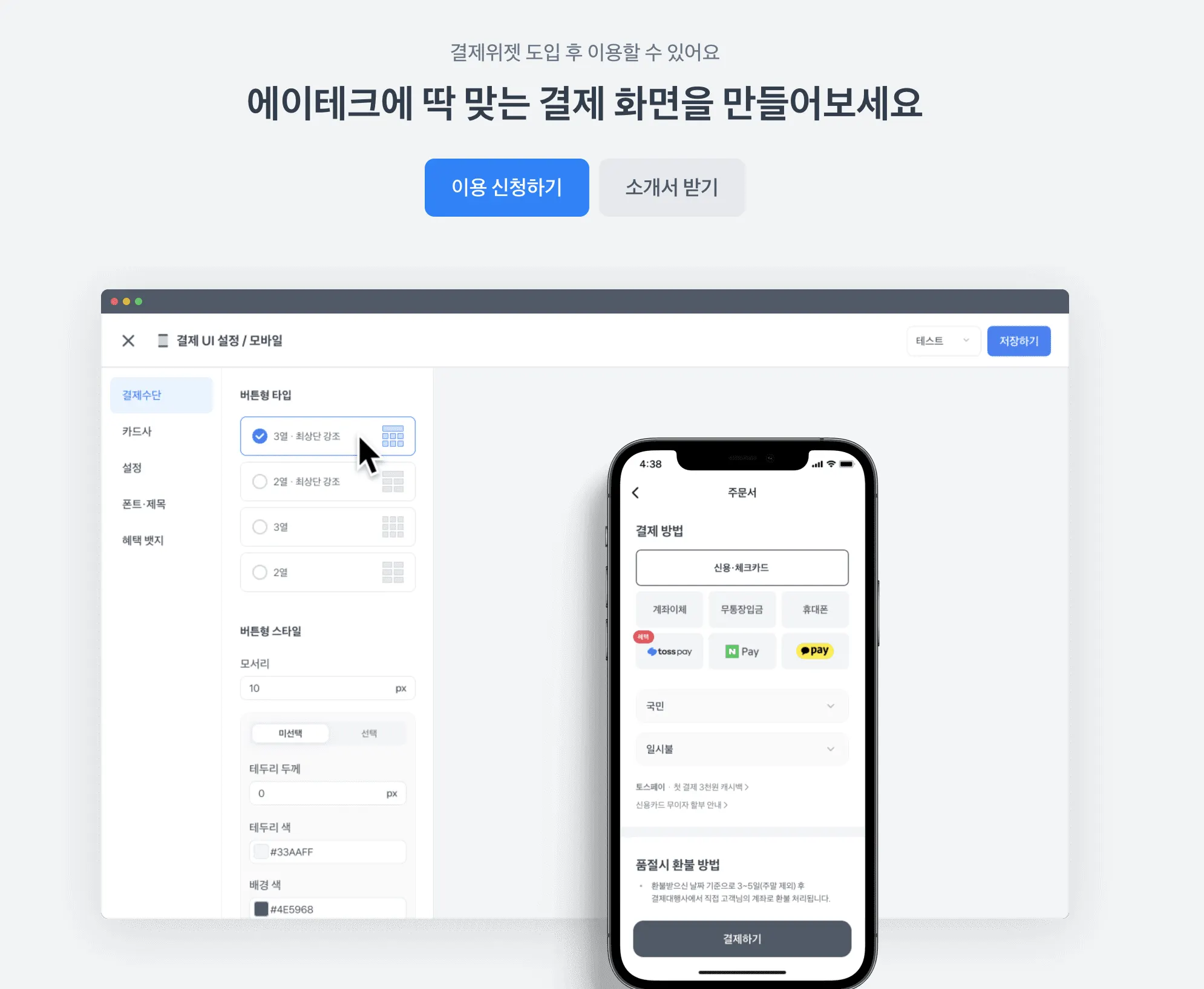
상점관리자 - 결제위젯 결제 UI 설정 페이지
3. 서비스 구조
AdminSetting
AdminSetting에는 결제수단 목록과 UI에 대한 정보를 담고있습니다.
상점관리자에서의 디자인, 레이아웃, 폰트 크기 등과 같은 커스텀 설정을 AdminSetting이라는 큰 객체에서 관리하고 있습니다.
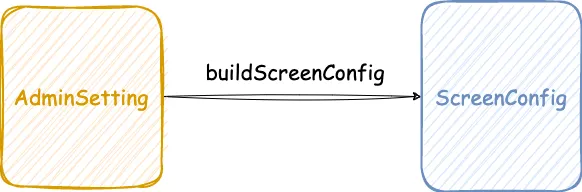
이렇게 설정된 AdminSetting을 ScreenConfig로 변환합니다.
ScreenConfig
ScreenConfig는 UI를 렌더링할 때 사용할 명세를 나타냅니다.
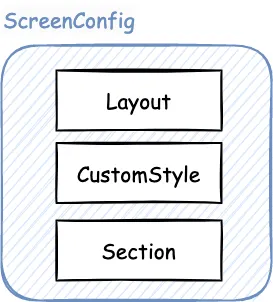
ScreenConfig의 내부는 Layout, CustomStyle, Section으로 나뉩니다.
Layout은 결제위젯의 패딩, 간격 같은 레이아웃에 대한 정보를 가지고 있고,
CustomStyle에는 버튼, 셀렉트, 폰트 등 디테일한 스타일 정보를 가지고 있습니다.
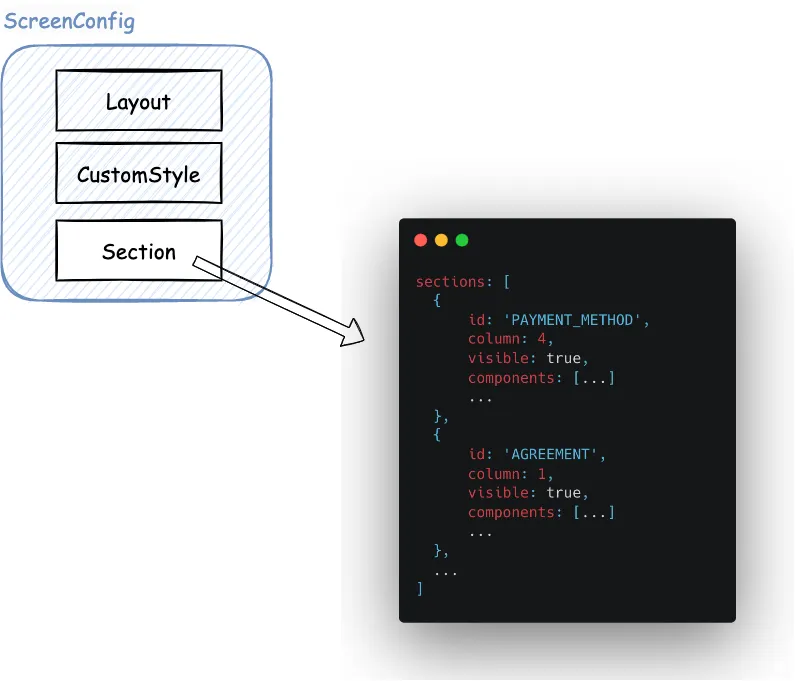
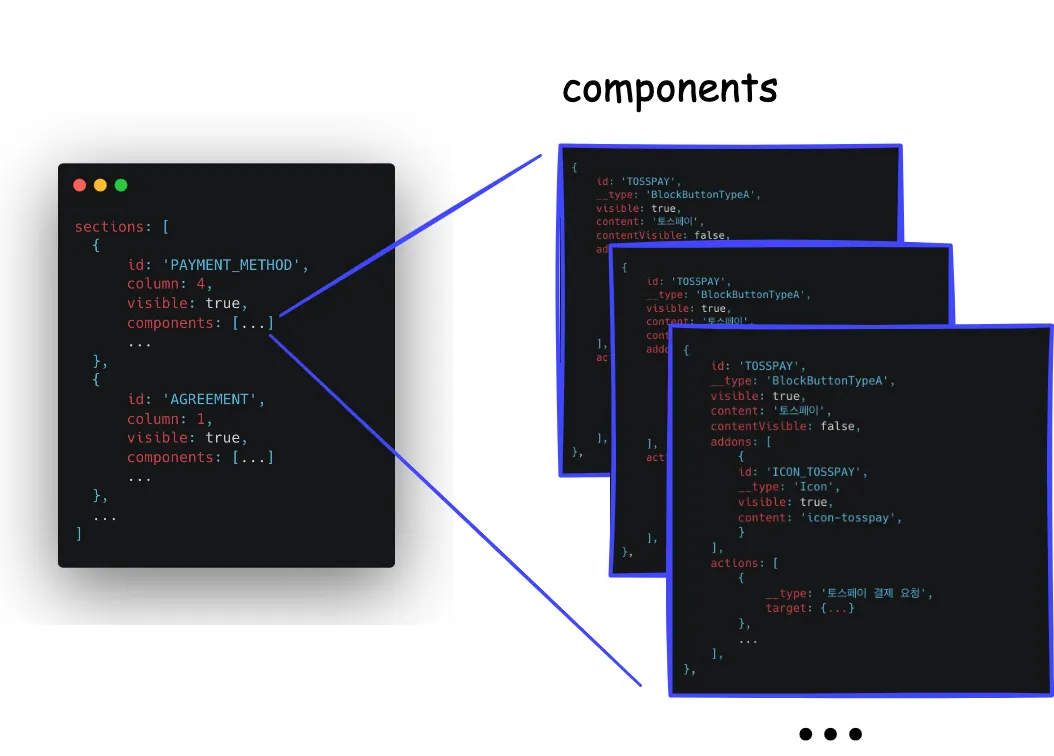
Section은 UI를 구성하는 Component들의 개념적인 묶음을 나타냅니다.
결제수단 Section, 카드 결제 상세 Section, 약관 Section 등 역할에 따라 영역을 나누고 있습니다.
Section 안에 있는 Component는 __type, content, addons, actions 등으로 구성이 되어 있습니다.
Addon으로 Icon, Badge, SelectOption 같은 컴포넌트를 추가로 가질 수 있고,
Action을 통해 다양한 이벤트를 발생시킬 수 있습니다.
Renderer
결제위젯은 SDUI(Server Driven UI)로 ScreenConfig JSON 데이터를 토대로 렌더링을 합니다.
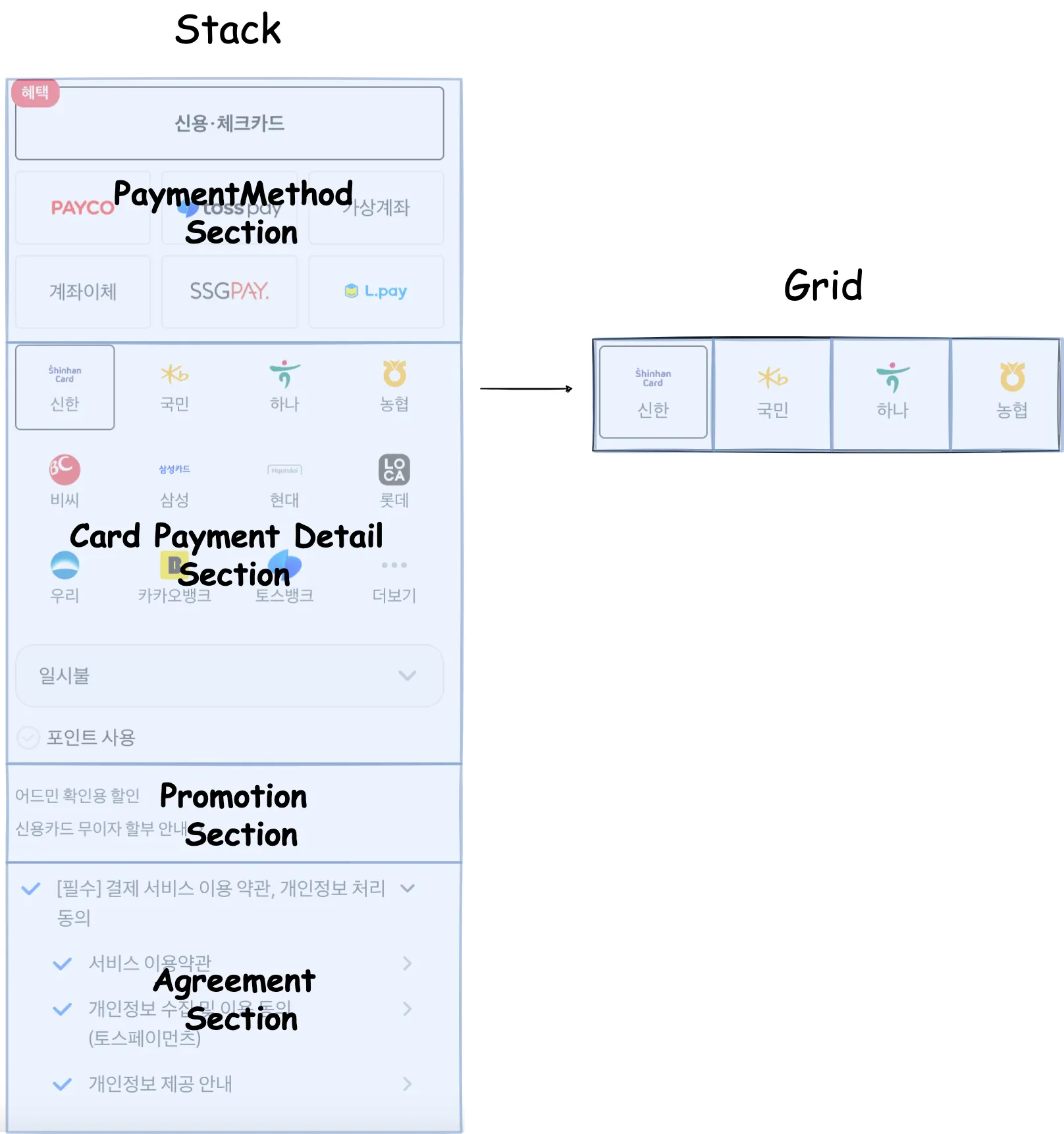
Renderer는 Section을 Stack 구조로 하나씩 쌓아가는 구조이고 Section 내부에 있는 Component들은 Grid로 배치가 이루어집니다.
Component는 __type에 따라 각각 다른 UI를 렌더링합니다. 같은 기능을 가진 결제수단 Component여도 __type에 따라 UI가 달라집니다.
가맹점마다 각각 다른 ScreenConfig JSON 데이터로 가맹점만의 하나뿐인 결제창 UI를 만들 수 있게 됩니다.
SDK - Iframe 통신
결제위젯은 UI를 Iframe을 이용해 띄웁니다.
결제 요청을 위해선 SDK가 Iframe에서 일어나고 있는 상황(결제수단 선택, 할부 선택, 카드사 포인트 사용 등등)을 알아야합니다.
이를 위해 Iframe에서 WidgetState라는 결제 정보를 가진 상태를 SDK에 전달합니다.
WidgetState는 선택한 결제수단, 카드 할부 개월 수, 카드사 포인트 사용, 에스크로 사용 여부 등 결제 정보를 가지고 있습니다.
결제정보가 바뀌는 Action이 발생할 때마다 Iframe에서 SDK로 WidgetState를 전달해 결제 정보를 동기화합니다.
이 때, SDK와 Iframe간의 통신을 위해 MessageChannel API를 사용하여 메세지를 주고 받습니다.
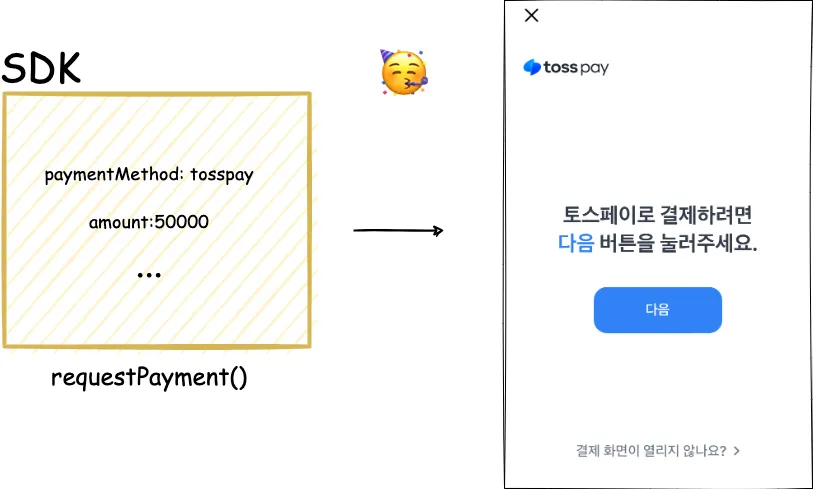
SDK는 동기화된 결제 정보를 가지고 있게 되고 requestPayment 메서드를 실행시켜 결제요청이 가능해집니다.
4. 여담? 백로그?
결제위젯은 MVP 출시까지 클라이언트에서 거의 모든 로직을 구현했으며, 도메인 객체를 JSON으로 통째로 저장하고 서버에서는 청약정보를 읽어오고 리소스를 서빙하는 역할만을 해왔습니다.
(자세한 내용은 를 확인해주세요.)
MVP 이후 요금제(Plan) 기능을 준비하면서 점점 서버에서 관리하는 데이터를 늘리기 시작했고 이에 따라 구조도 계속 바뀌고 있습니다. 2주~한달마다 도메인 객체의 구조가 변경되고 있는데 안정화될 때까지 화이팅입니다.


.png&blockId=bc0bd048-a43e-4b6d-8c55-f71a46fcee5f)




.png&blockId=e18c8a42-18fd-475f-960d-cc64aed0b092)







.png&blockId=75cac421-e44a-4612-86a1-db2df83cfd54)
.png&blockId=435d09e2-a665-4b5d-963f-90153dec7e38)